Overview
Purpose
-
This project portfolio was written to document my role and contribution to the EazyTutors project. I was responsible for doing the
Add Profile PhotoandSortfeature.
Team
-
The team comprises of students from the National University of Singapore and we created this application because we realized that plenty of tutors find it difficult to manage their student’s data such as attendance, marks, and grades.
Value Proposition of App
-
To have a All-In-One student management tool for teachers or tutors since our research data showed that tutors have difficulty with tracking attendance, marks and grades.
Features
-
Records student’s attendance
-
Records student’s assignment scores
-
Records notes of students
-
Tabulate assignment or class statistics
-
Add student’s photos
Summary of contributions
Enhancements
-
Major enhancement: Add Profile Photo Feature
-
What it does: Display the profile photo of individual students of a particular class.
-
Justification: This feature allows tutors to remember the faces of their students more effectively. This is helpful for tutors teaching large classes.
-
Highlights: If there is a need to update photo of students, user can delete the photo and then add the latest photo of the student.
-
Credits:
-
-
Minor enhancement: Sort list of students' names in alphabetical order.
-
Minor enhancement: Add feature to delete student’s profile photo and changes it to default photo.
-
Code contributed:[Project Code Dashboard]
-
Other contributions:
-
Project management:
-
Reviewed Pull Request #64
-
-
Enhancements to existing features:
-
Updated UI to show profile photo
-
Created test cases for add photo and delete photo feature.
-
Created test cases for sort feature.
-
-
Documentation:
-
Created first draft of user guide.
-
Conceptualised user stories and user cases.
-
Refined user and developer guide with respect to explain new features.
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Adding a profile photo : addphoto
Adds a profile photo to a student
Format: addphoto INDEX f/FILENAME
Examples:
-
addphoto 1 f/C:\\Users\Zackk95\Pictures\zacharytan.jpg
Edits the profile photo of the 1st person to be the picture at C:\\Users\Zackk95\Pictures\zacharytan.jpg -
Important to take note the double backslash after C.
Deleting a student’s photo: deleteProfilePhoto
Delete a student’s photo and sets it to the default photo.
Format: deleteProfilePhoto INDEX
Examples:
-
deleteProfilePhoto 1
Delete the photo of the person at index 1 and set it to the default photo.
Sort the student list: sort
Sort the student list by alphabetical order.
Format: sort
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Add Profile Photo feature
Current Implementation
The student’s Profile Photo can be viewed at the right side of the student’s profile card.
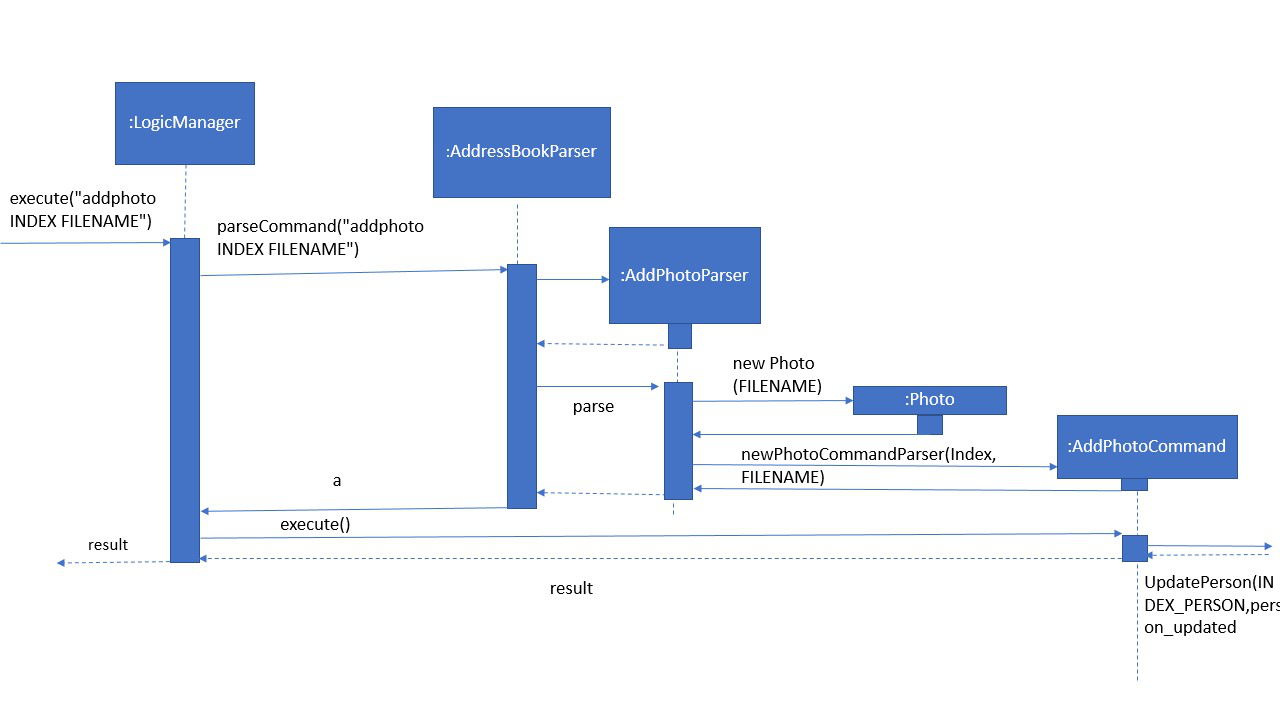
The following sequence diagram shows how the addphoto command works.

-
The user inputs the
addphoto INDEX f/FILENAMEcommand, with parametersINDEXandFILENAME -
The
AddressBookParserclass parses the command to create a newAddProfilePhotoCommandclass. -
The
AddProfilePhotoCommandcommand is executed and handled by theModelManagerclass. -
A new
ProfilePhotoobject is created, containing the image referenced byFILENAME -
The new
ProfilePhotois attached to thePersonatINDEX -
The new profile photo is displayed
Design Considerations
Aspect: Implementation of AddProfilePhotoCommand
-
Alternative 1 (current choice): Store the images in a local folder. For Windows, it will be in the AppData folder, for Mac/Linux, in the home folder.
-
Pros: After a profile photo is set, it will continue showing even if the image source is deleted.
-
Cons: It requires space to store the photos, some images may be too large and consume a lot of memory.
-
-
Alternative 2: Not store the image.
-
Pros: No space requirement to store the images locally.
-
Cons: Need to ensure that the images is not deleted, or it won’t show.
-
-
Alternative 1 (current choice): Set a restriction of 5MB for each photo.
-
Pros: Prevents a user from crashing the app by putting an image that’s too large in size.
-
Cons: Some photos may be larger than 5MB. They can use image compression services to compress it in order to fulfill the limit.
-
-
Alternative 2: Not put a specified restriction to the size of profile photo.
-
Pros: User can upload image of any size.
-
Cons: Performance of the app might be unstable if it contains too many large images.
-
Delete Profile Photo feature
Current Implementation
This is a feature which allows a user to delete the profile photo and changes it back to default.
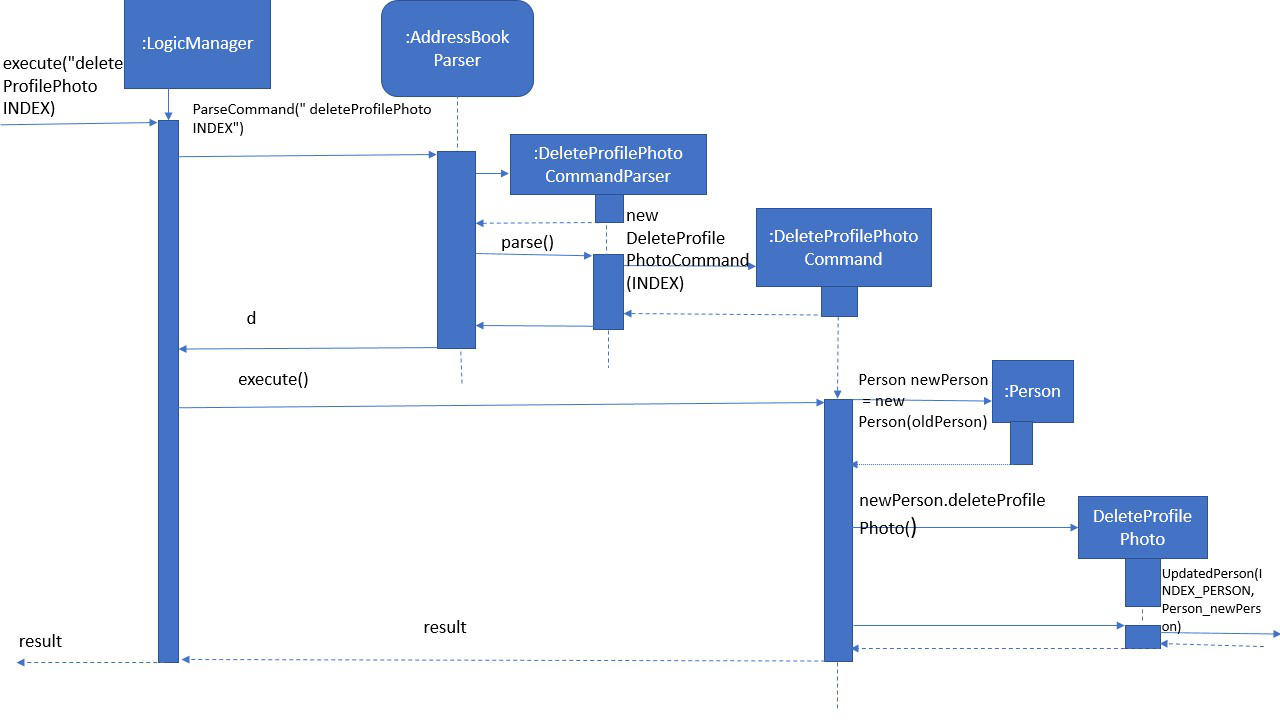
The following sequence diagram shows how the deleteProfilePhoto command works

-
The user executes the
deleteProfilePhoto INDEXcommand, with parametersINDEX -
The
AddressBookParserclass parses the command to create a newDeleteProfilePhotoCommandclass. -
The
DeleteProfilePhotoCommandcommand is executed and handled by theModelManagerclass. -
A new
ProfilePhotoobject is created, containing the default image. -
The new
ProfilePhotois attached to thePersonatINDEX. -
The default profile photo will now show and the person’s image would be deleted.
Design Considerations
Aspect: Implementation of DeleteProfilePhotoCommand
-
Alternative 1 (current choice): Create a new ProfilePhoto object.
-
Pros: Easier if developer decides to change the path of the default photo, or the properties of the ProfilePhotoclass.
-
Cons: Creating a new object each time might be highly memory-consuming, but probably insignificant on a modern PC.
-
Sort mechanism
The sort mechanism is reliant on the logic component. The primary sorting algorithm is contained in the 'UniquePersonList' class. It is implemented easily by using a 'Person' comparator.
The 'indicateAddressBookChanged' event is raised by 'Model' after the sorting is done to show that the Address Book has been modified.
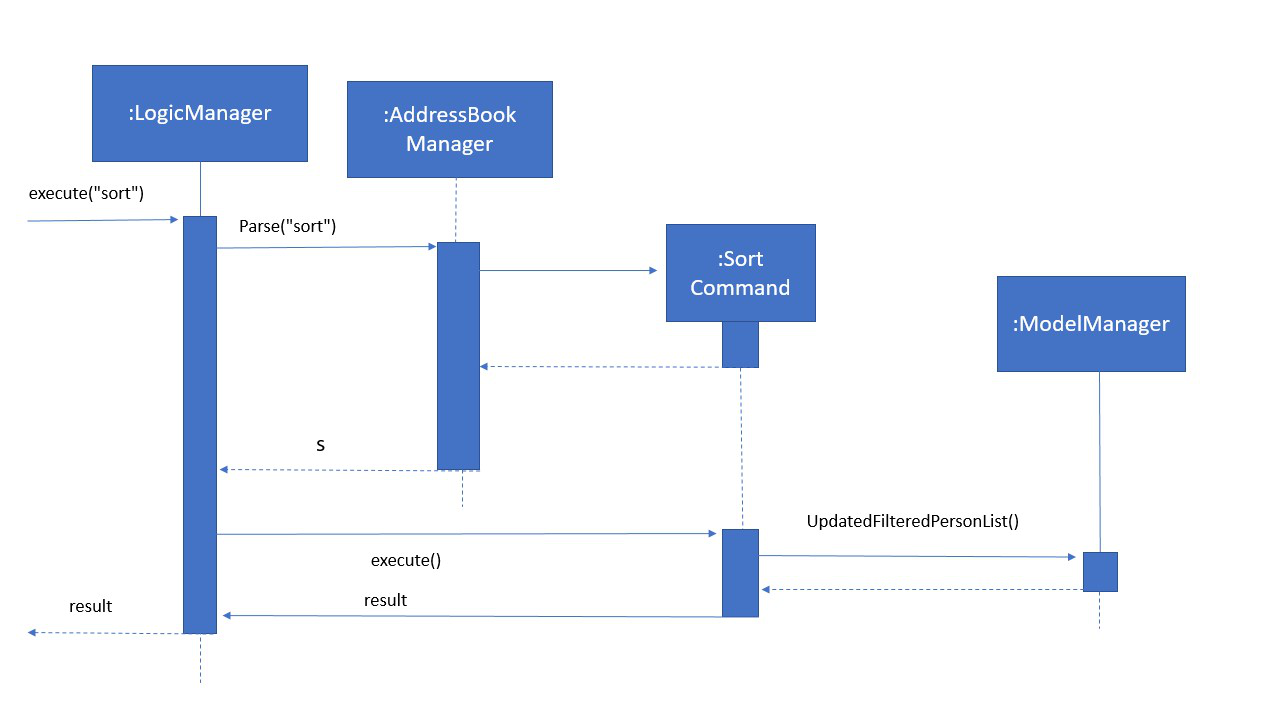
The sequence diagram below illustrates how the sort mechanism works:

-
User executes the
sortcommand which is then parsed throughAddressBookParser. -
A new
sortcommand is created and it then executes thesortmethod inModelManager. -
ModelManagercalls the internal sorting function in theUniquePersonListclass and the person list is sorted. -
Lastly, the
updateFilteredPersonList()method inModelManageris called and it then returns the result.
Design Considerations
Aspect: Implementation of SortCommand
-
Alternative 1 (current choice): Only sorts by names of persons in the Address Book.
-
Pros: Easy to implement and more intuitive for the user.
-
Cons: Functionality is limited and may not satisfy the demands of the user.
-
-
Alternative 2: Sorts persons in the Address Book by any field (e.g. sorting by email or tag), which is given as an input by the user.
-
Pros: More flexibility for the user since he has the option to sort contacts using more fields.
-
Cons: Harder to implement and constant updating of code is required every time a new field in the
Personclass is introduced.
-
Proposed Enhancement for v2.0
-
Integrate EazyTutors with IVLE so that marks updated in this application can be automatically synced with IVLE.
-
Ability to save and have multiple data files to manage multiple classes of students
-
Make profile photo feature compatible with Mac OS