By: Team W12-4 Since: September 2018 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 3.1. Undo/Redo feature
- 3.2. Sort mechanism
- 3.3. Add Profile Photo feature
- 3.4. Delete Profile Photo feature
- 3.5. Assignment and Attendance data structure
- 3.6. Edit Assignment Feature
- 3.7. Edit Lesson Feature
- 3.8. Delete Attendance Feature
- 3.9. Add Lesson Feature
- 3.10. UI-Model binding of student details
- 3.11. Note data structure
- 3.12. Assignment Statistics feature
- 3.13. Class Statistics feature
- 3.14. Grade Display feature
- 3.15. Logging
- 3.16. Configuration
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
XmlAdaptedPerson.javaandMainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
XmlUtilTest.javaandHelpWindowTest.javafor code errors, and if so, resolve it the same way)
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

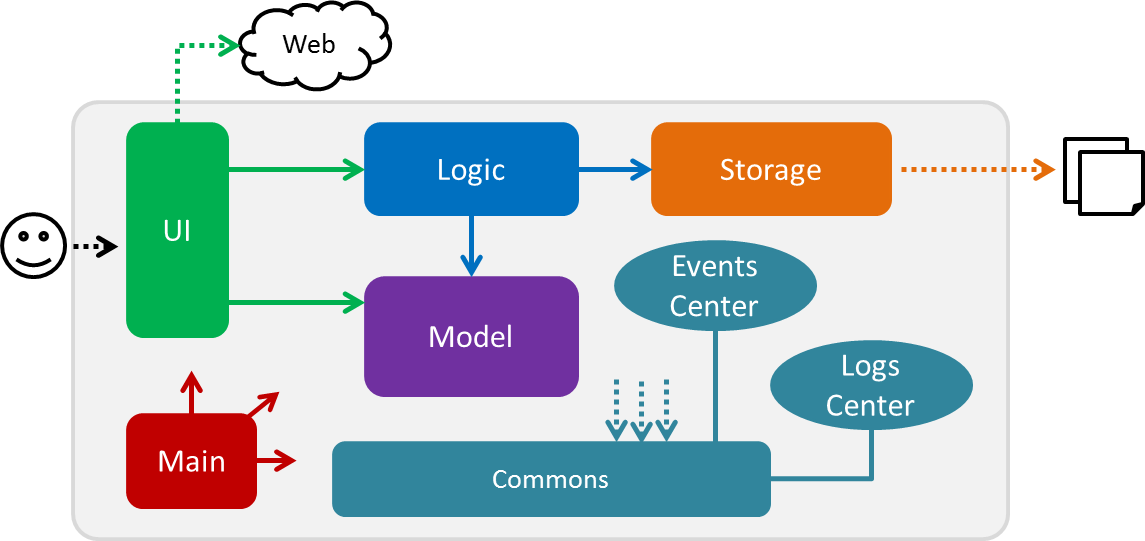
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

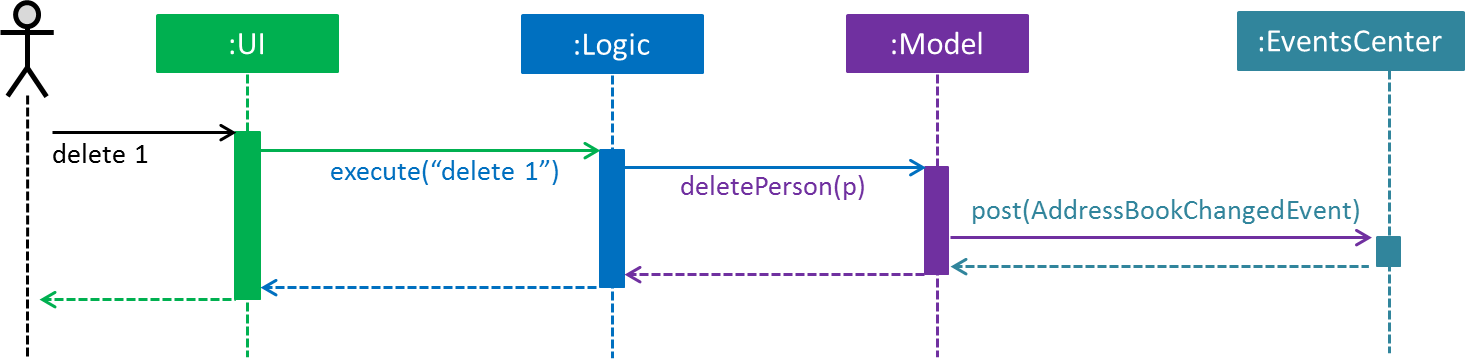
Events-Driven nature of the design
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
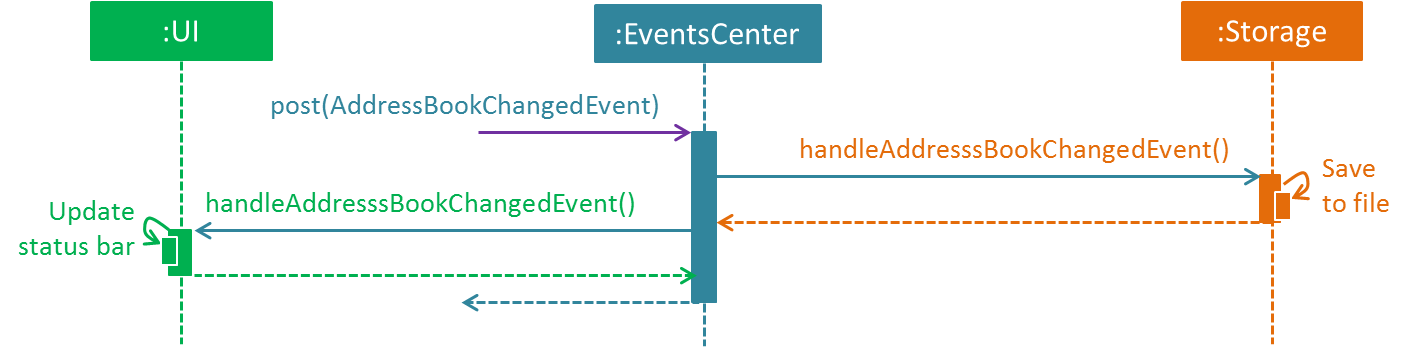
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
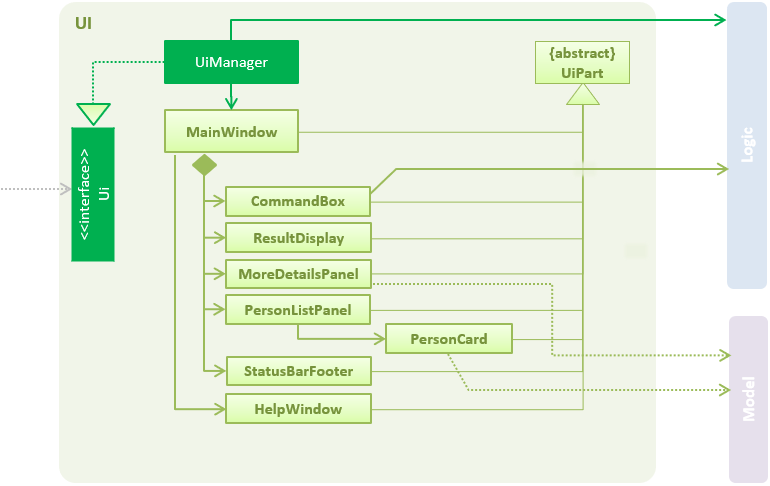
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, MoreDetailsPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
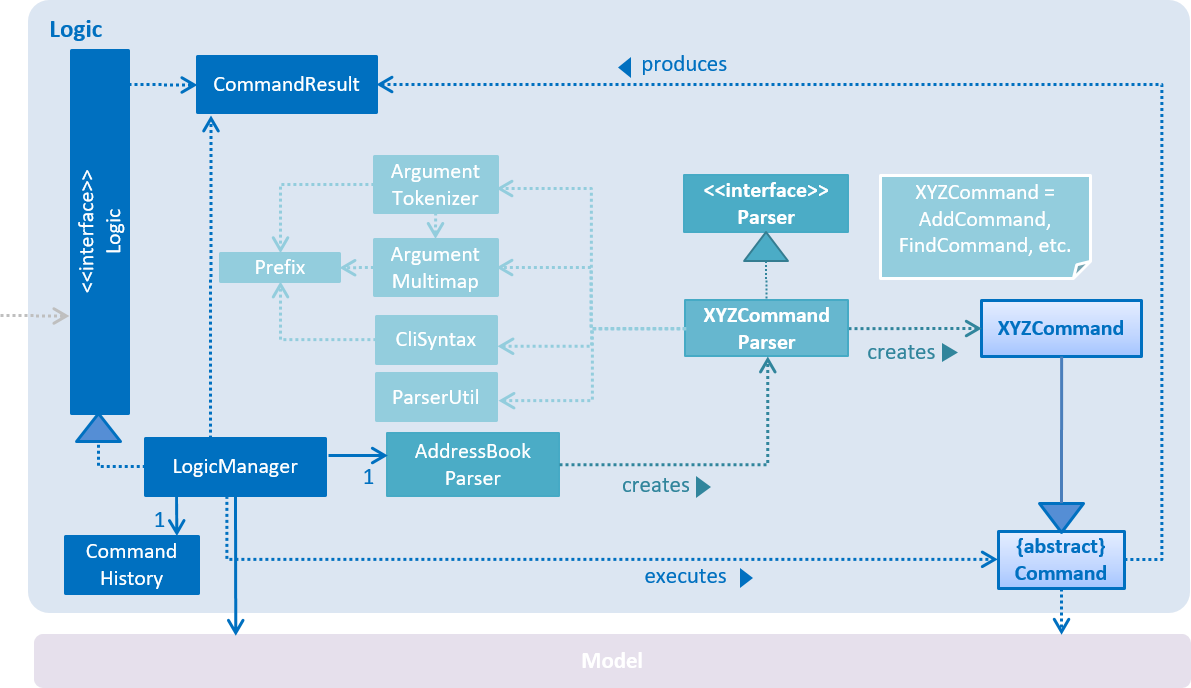
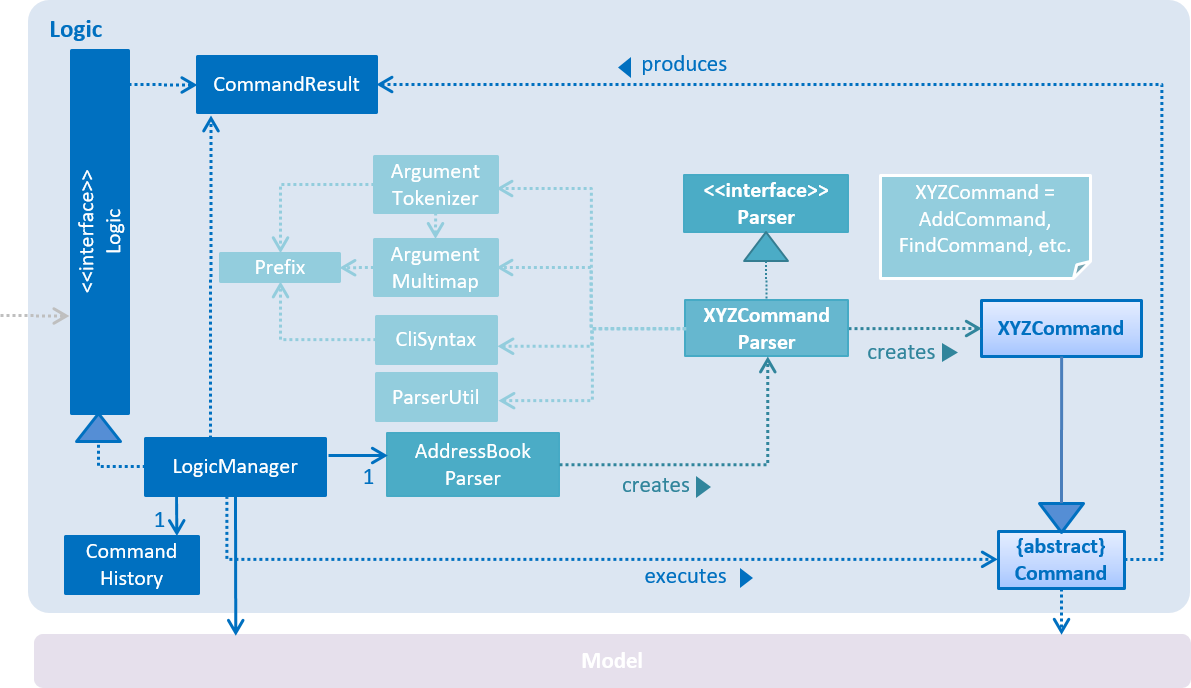
2.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
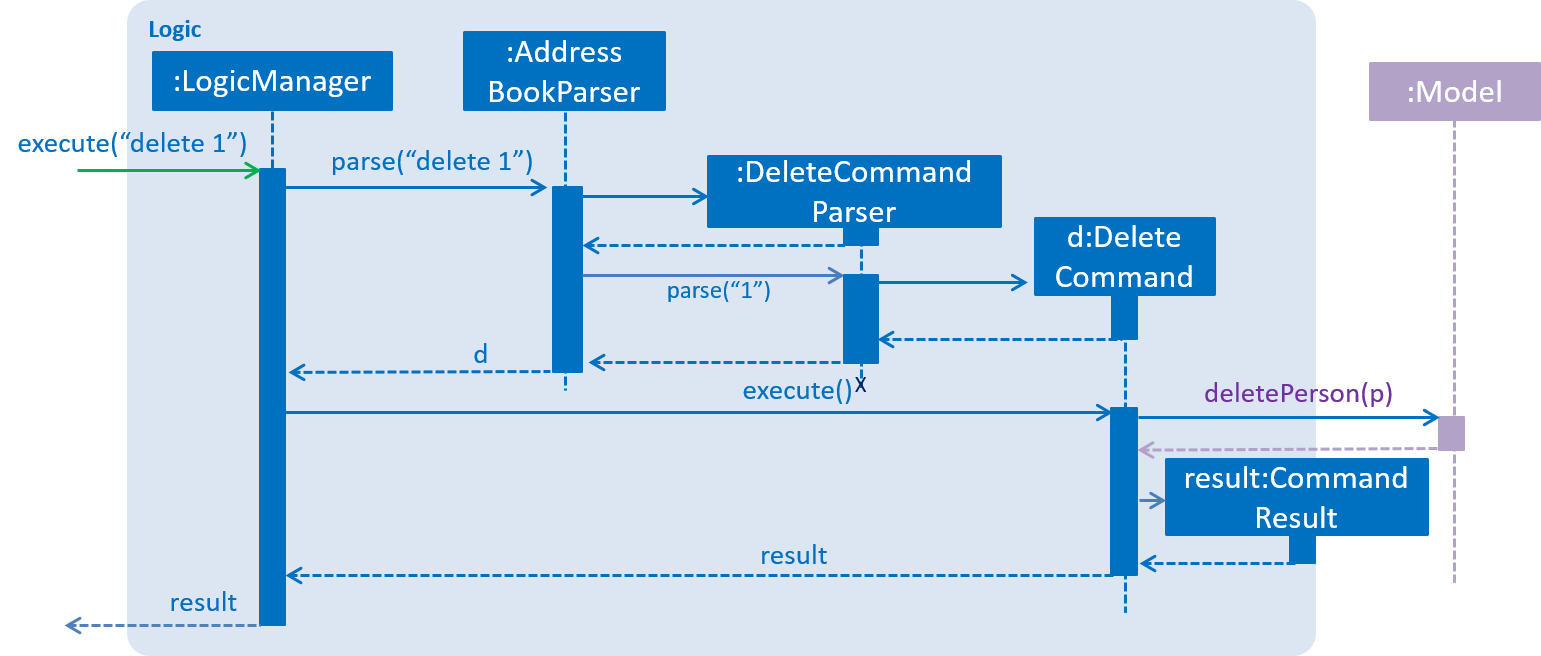
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

delete 1 Command2.4. Model component

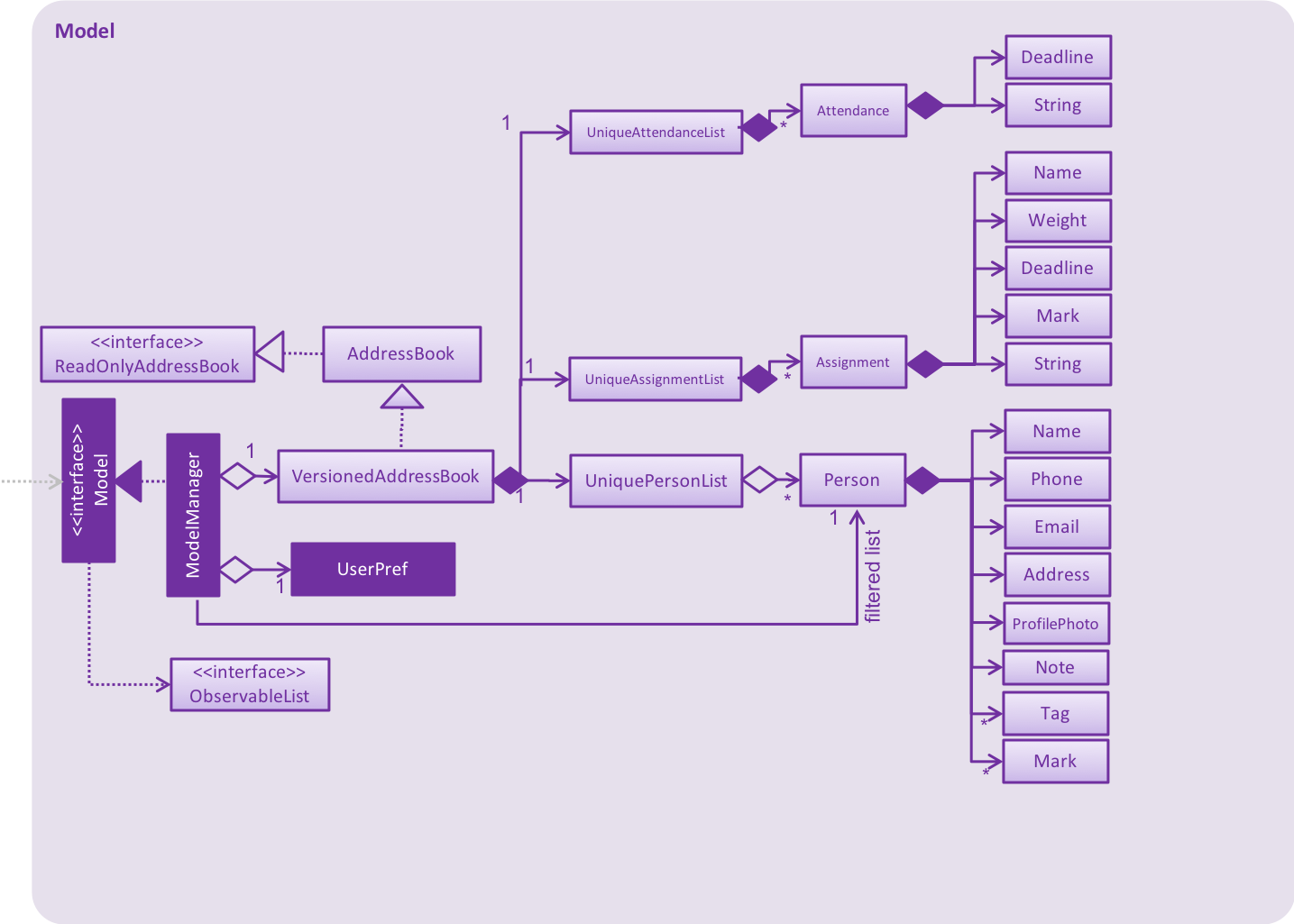
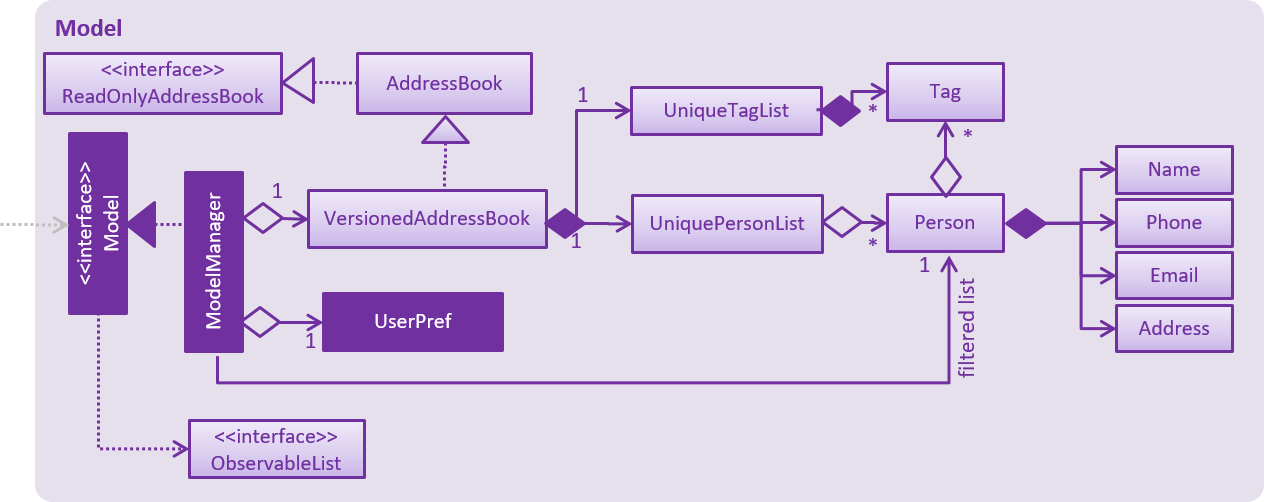
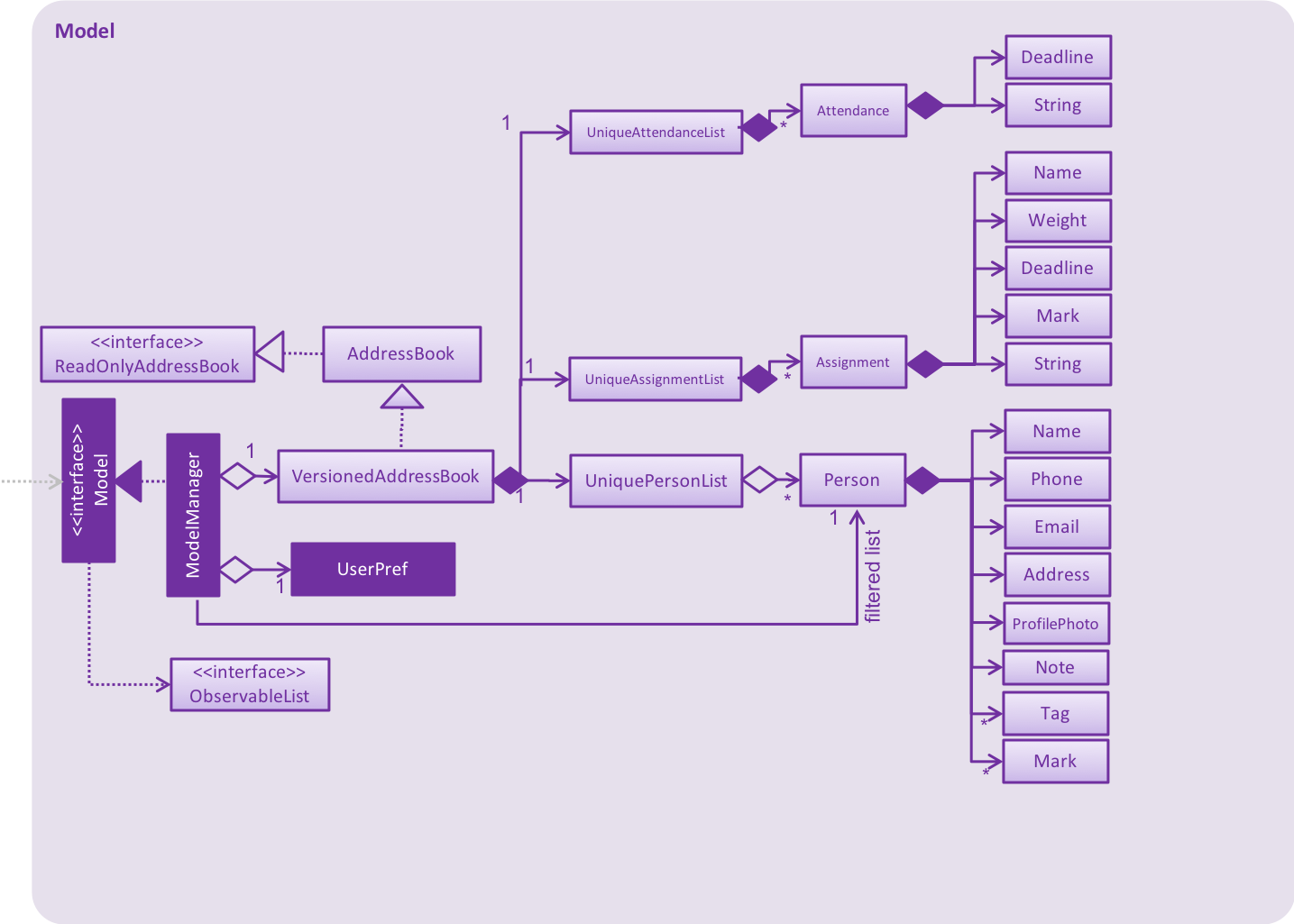
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
2.5. Storage component

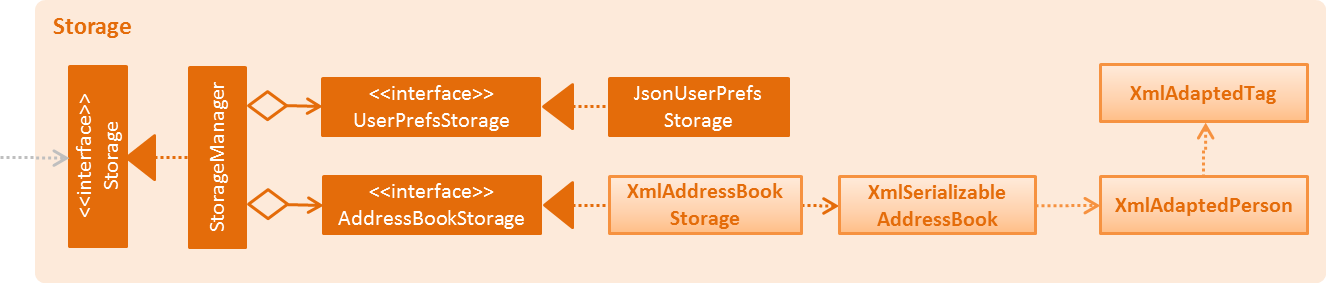
API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Undo/Redo feature
3.1.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
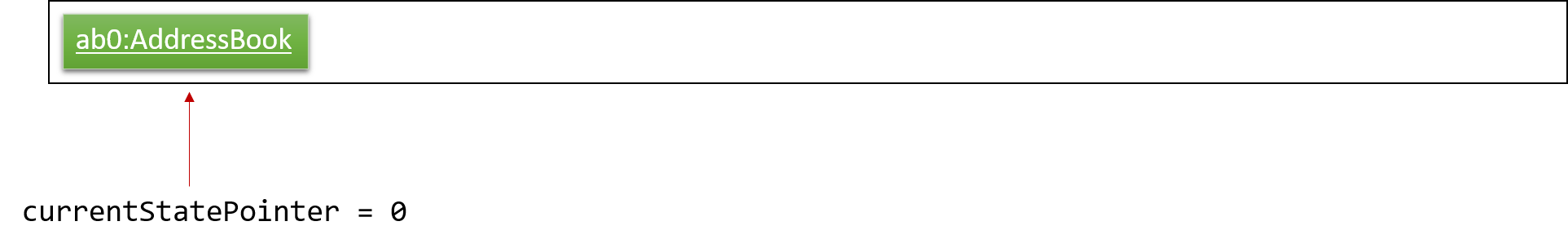
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

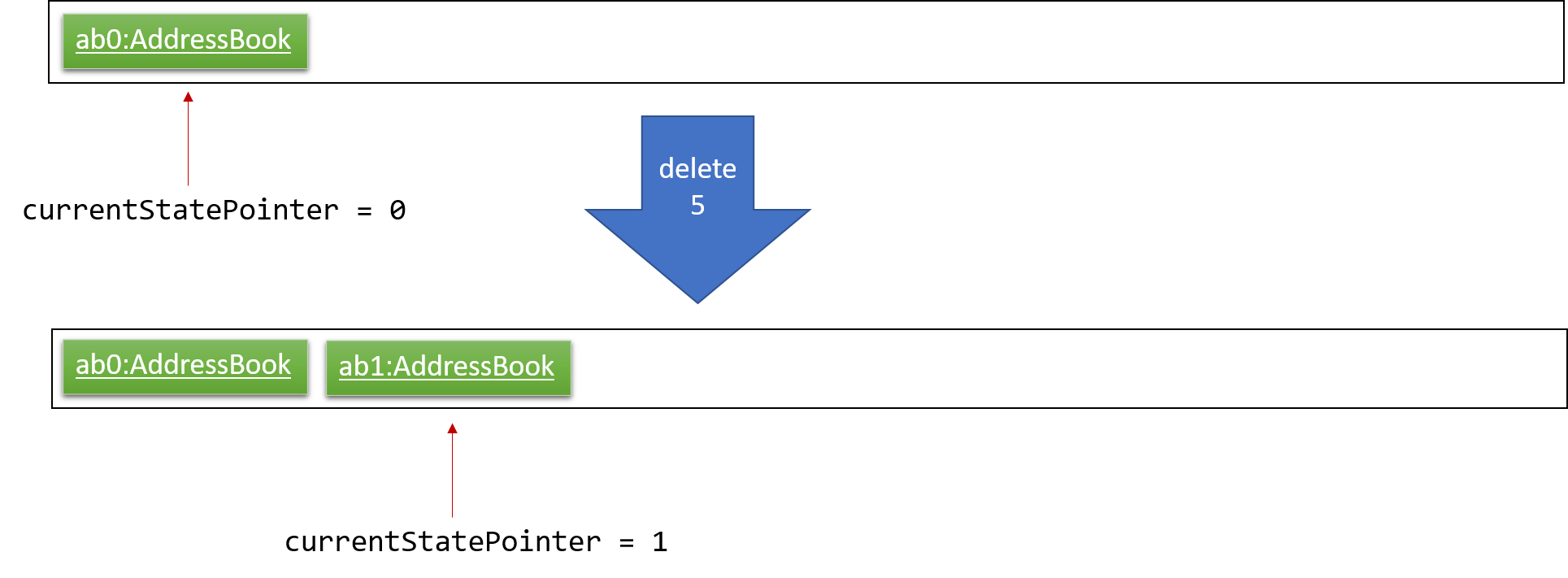
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

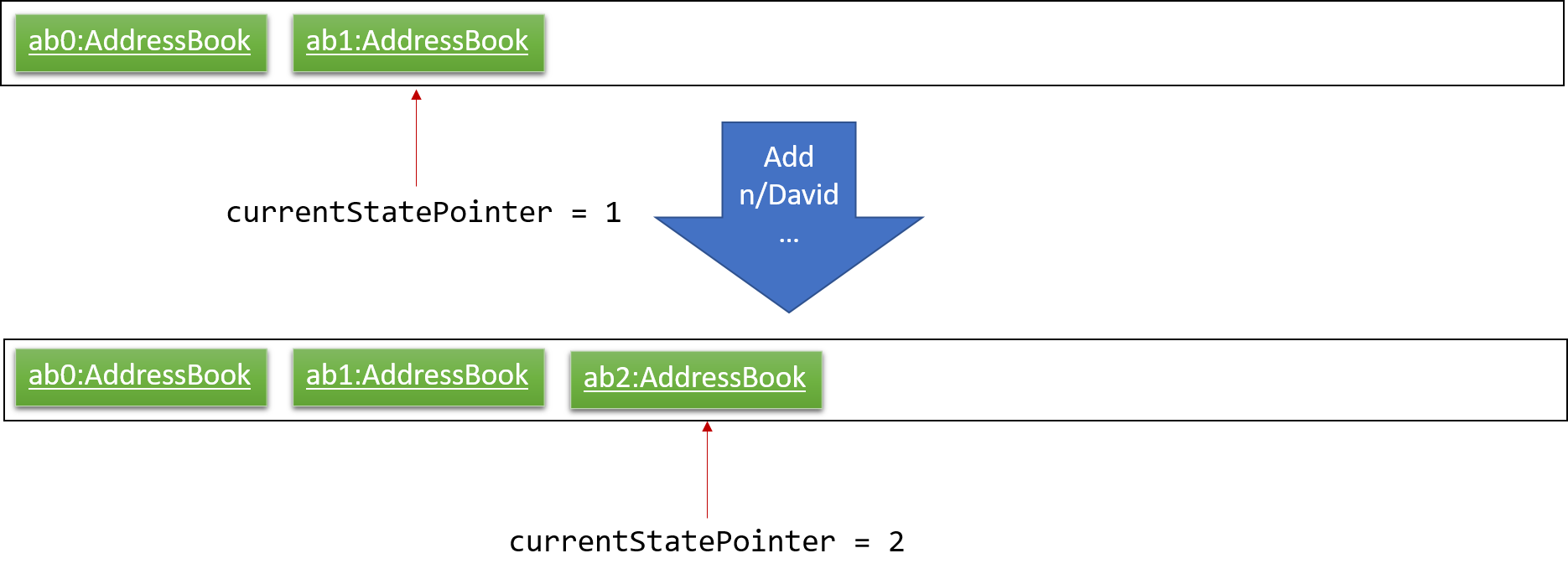
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
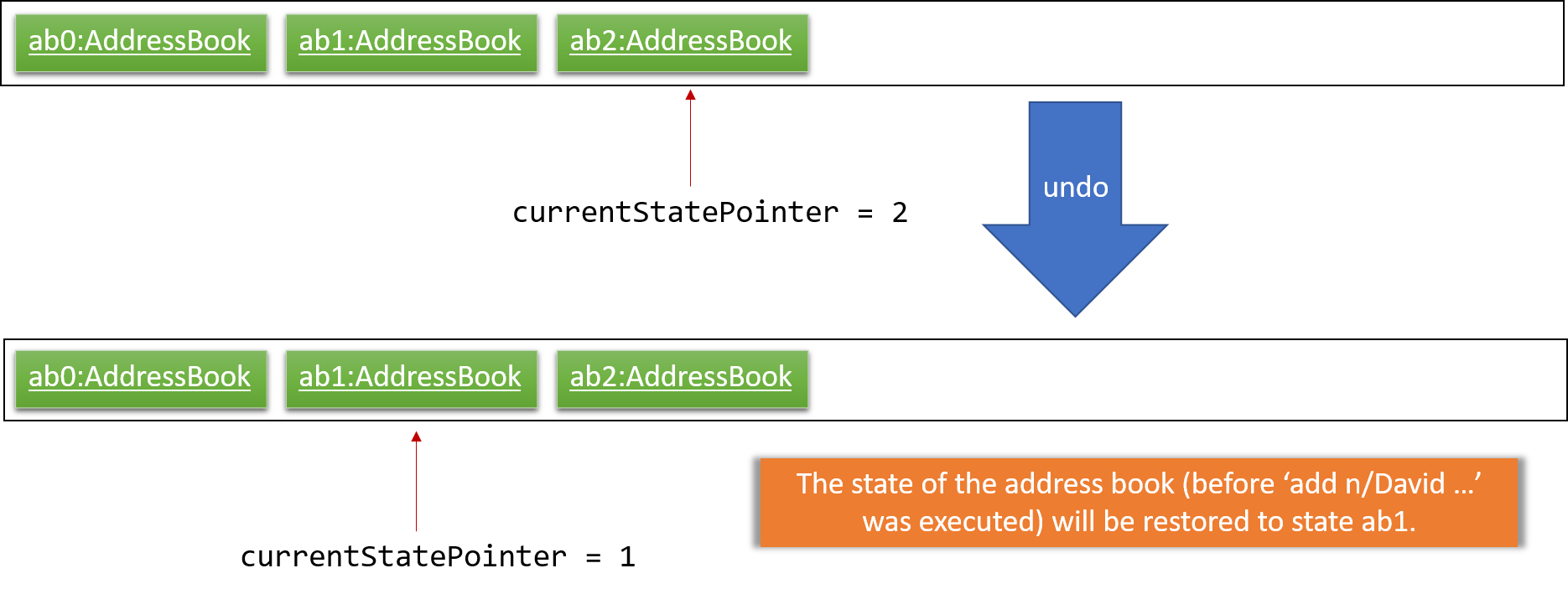
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
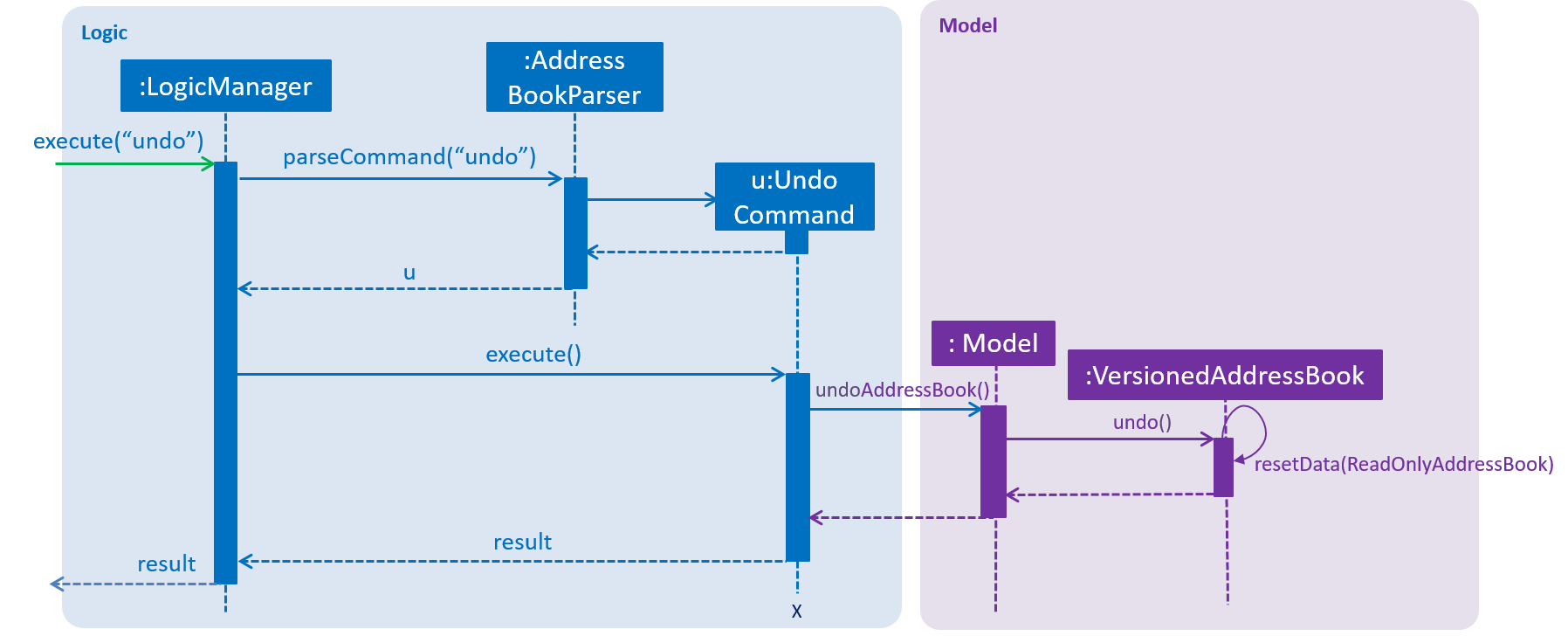
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
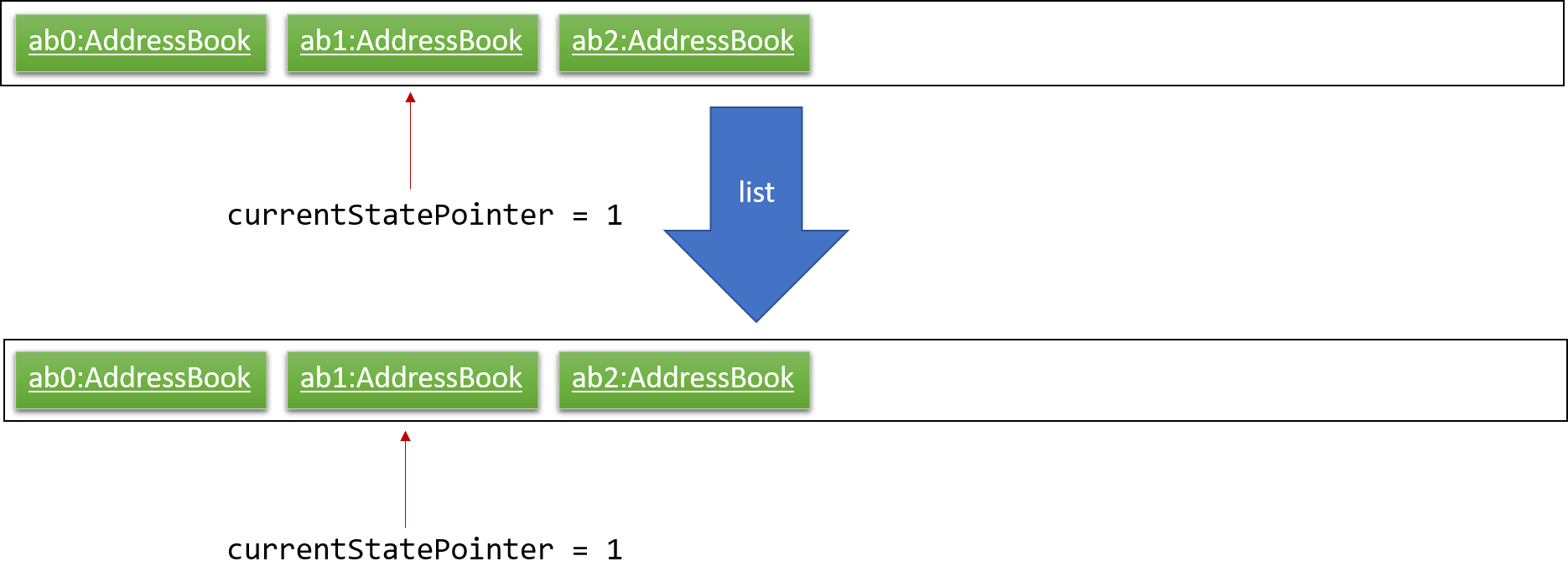
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

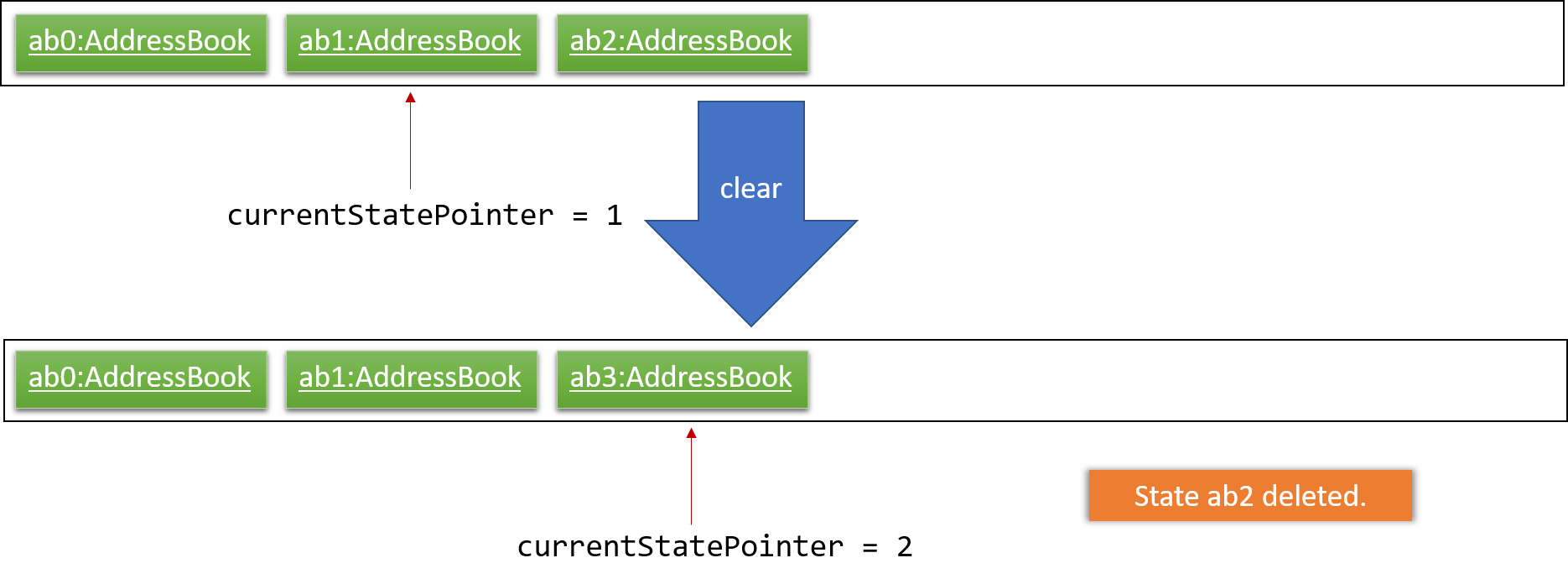
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

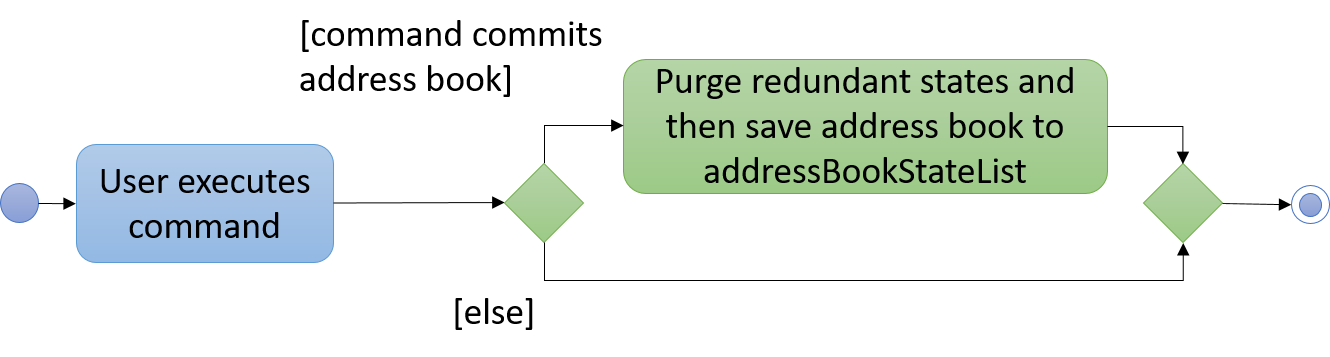
The following activity diagram summarizes what happens when a user executes a new command:

3.1.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
3.2. Sort mechanism
The sort mechanism is reliant on the logic component. The primary sorting algorithm is contained in the 'UniquePersonList' class. It is implemented easily by using a 'Person' comparator.
The 'indicateAddressBookChanged' event is raised by 'Model' after the sorting is done to show that the Address Book has been modified.
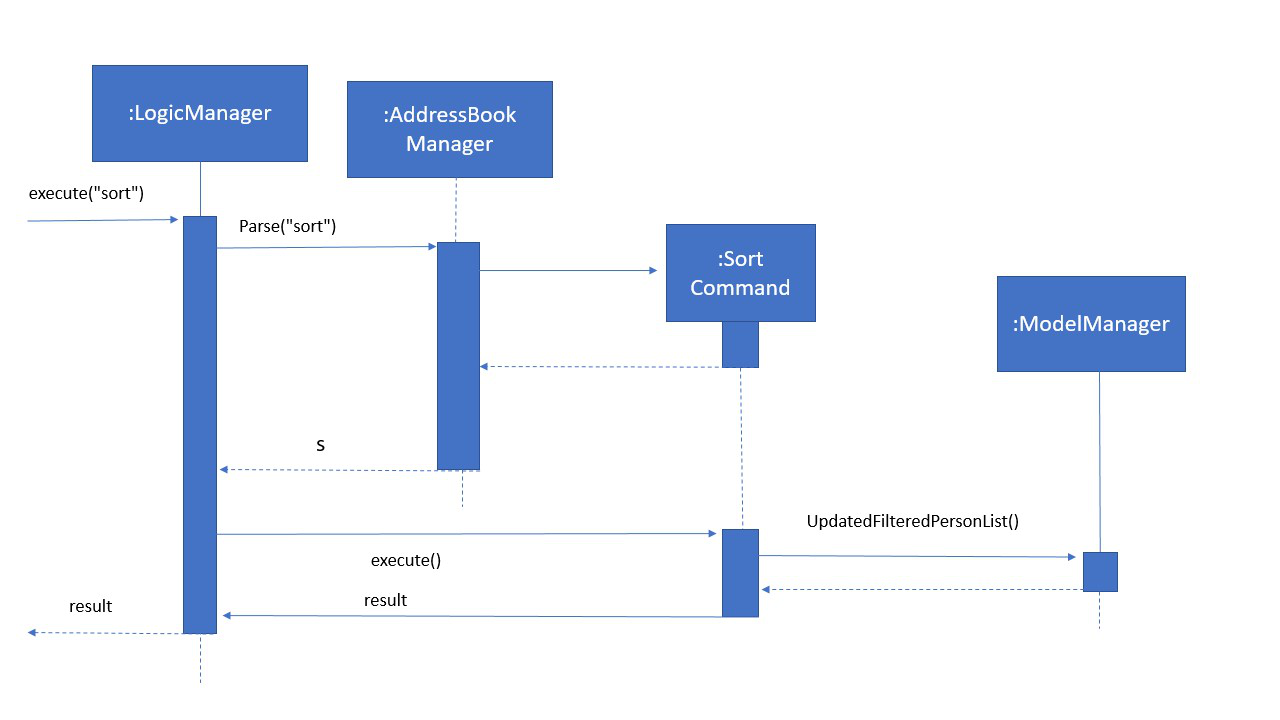
The sequence diagram below illustrates how the sort mechanism works:

-
User executes the
sortcommand which is then parsed throughAddressBookParser. -
A new
sortcommand is created and it then executes thesortmethod inModelManager. -
ModelManagercalls the internal sorting function in theUniquePersonListclass and the person list is sorted. -
Lastly, the
updateFilteredPersonList()method inModelManageris called and it then returns the result.
3.2.1. Design Considerations
Aspect: Implementation of SortCommand
-
Alternative 1 (current choice): Only sorts by names of persons in the Address Book.
-
Pros: Easy to implement and more intuitive for the user.
-
Cons: Functionality is limited and may not satisfy the demands of the user.
-
-
Alternative 2: Sorts persons in the Address Book by any field (e.g. sorting by email or tag), which is given as an input by the user.
-
Pros: More flexibility for the user since he has the option to sort contacts using more fields.
-
Cons: Harder to implement and constant updating of code is required every time a new field in the
Personclass is introduced.
-
3.3. Add Profile Photo feature
3.3.1. Current Implementation
The student’s Profile Photo can be viewed at the right side of the student’s profile card.
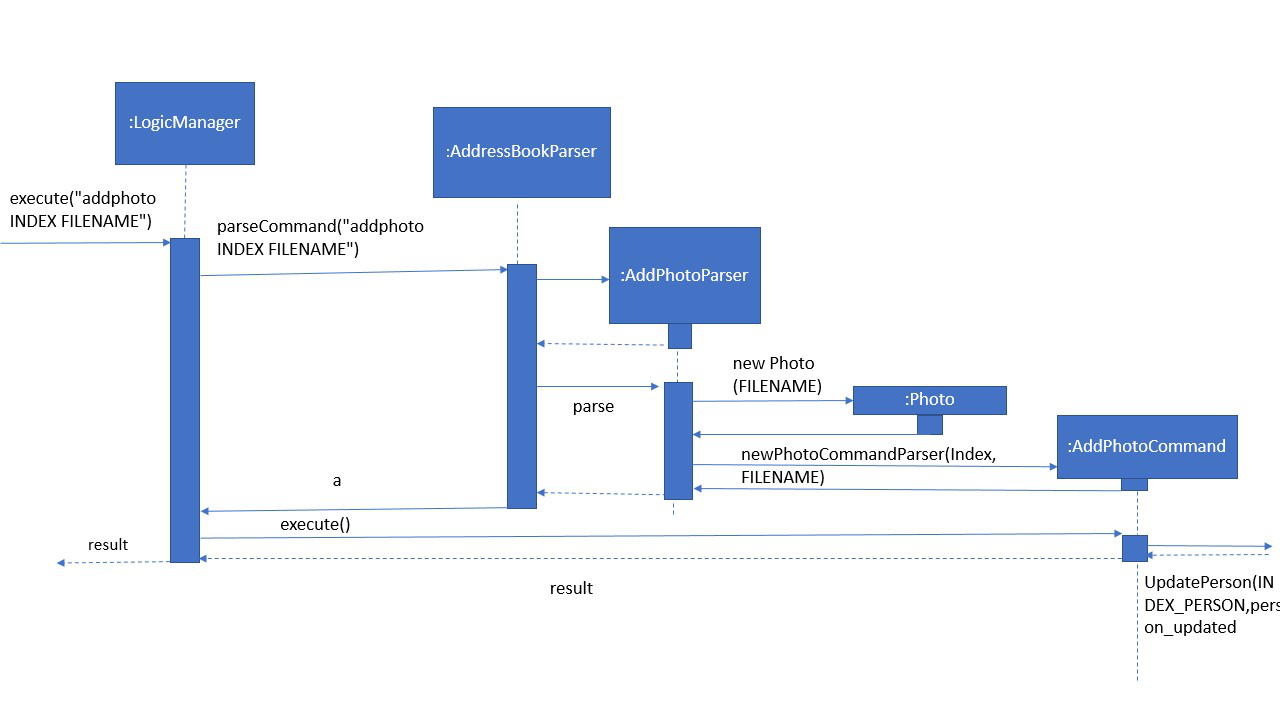
The following sequence diagram shows how the addphoto command works.

-
The user inputs the
addphoto INDEX f/FILENAMEcommand, with parametersINDEXandFILENAME -
The
AddressBookParserclass parses the command to create a newAddProfilePhotoCommandclass. -
The
AddProfilePhotoCommandcommand is executed and handled by theModelManagerclass. -
A new
ProfilePhotoobject is created, containing the image referenced byFILENAME -
The new
ProfilePhotois attached to thePersonatINDEX -
The new profile photo is displayed
3.3.2. Design Considerations
Aspect: Implementation of AddProfilePhotoCommand
-
Alternative 1 (current choice): Store the images in a local folder. For Windows, it will be in the AppData folder, for Mac/Linux, in the home folder.
-
Pros: After a profile photo is set, it will continue showing even if the image source is deleted.
-
Cons: It requires space to store the photos, some images may be too large and consume a lot of memory.
-
-
Alternative 2: Not store the image.
-
Pros: No space requirement to store the images locally.
-
Cons: Need to ensure that the images is not deleted, or it won’t show.
-
-
Alternative 1 (current choice): Set a restriction of 5MB for each photo.
-
Pros: Prevents a user from crashing the app by putting an image that’s too large in size.
-
Cons: Some photos may be larger than 5MB. They can use image compression services to compress it in order to fulfill the limit.
-
-
Alternative 2: Not put a specified restriction to the size of profile photo.
-
Pros: User can upload image of any size.
-
Cons: Performance of the app might be unstable if it contains too many large images.
-
3.4. Delete Profile Photo feature
3.4.1. Current Implementation
This is a feature which allows a user to delete the profile photo and changes it back to default.
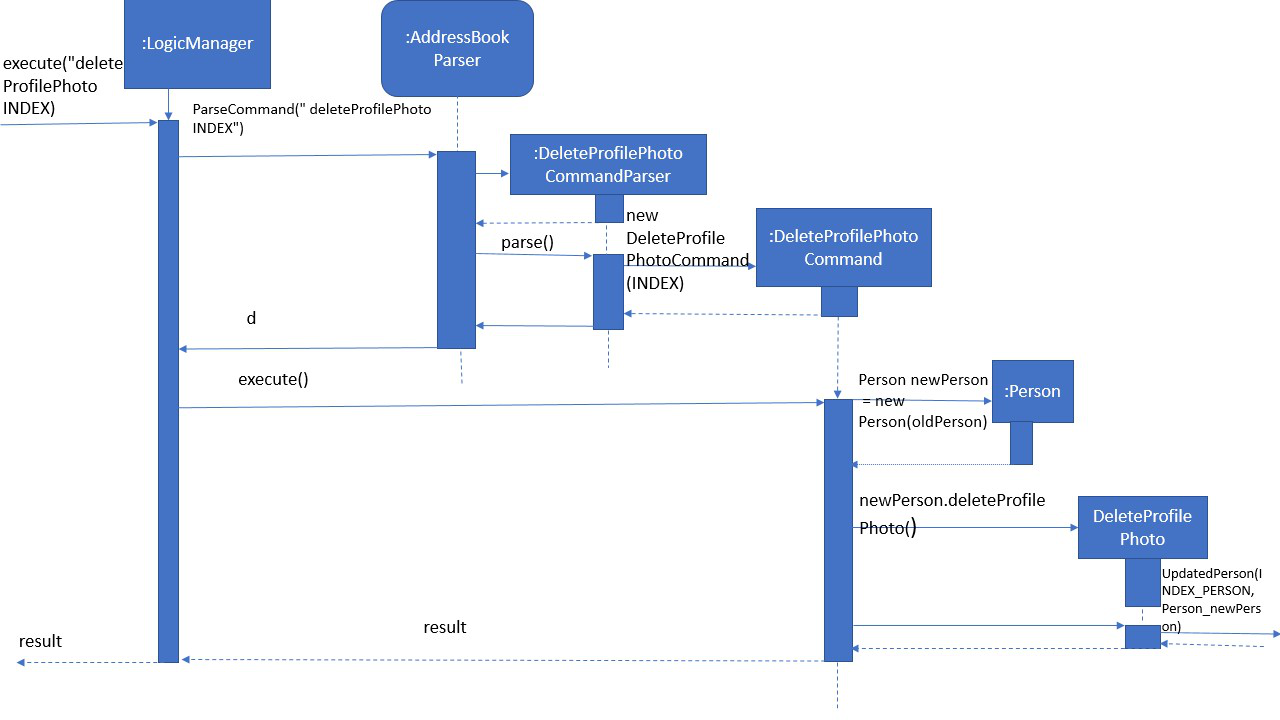
The following sequence diagram shows how the deleteProfilePhoto command works

-
The user executes the
deleteProfilePhoto INDEXcommand, with parametersINDEX -
The
AddressBookParserclass parses the command to create a newDeleteProfilePhotoCommandclass. -
The
DeleteProfilePhotoCommandcommand is executed and handled by theModelManagerclass. -
A new
ProfilePhotoobject is created, containing the default image. -
The new
ProfilePhotois attached to thePersonatINDEX. -
The default profile photo will now show and the person’s image would be deleted.
3.4.2. Design Considerations
Aspect: Implementation of DeleteProfilePhotoCommand
-
Alternative 1 (current choice): Create a new ProfilePhoto object.
-
Pros: Easier if developer decides to change the path of the default photo, or the properties of the ProfilePhotoclass.
-
Cons: Creating a new object each time might be highly memory-consuming, but probably insignificant on a modern PC.
-
3.5. Assignment and Attendance data structure

3.5.1. Assignment data structure
Global information about assignment is stored in addressbook level and each assignment have a uniqueId that will not change when the assignment is edited. Also every student store a map with assignment uniqueId as key and mark obtained as value.
Design Considerations
Aspect: Data Structure to support assignment operations
-
Alternative 1 (current choice): Use a hashmap of uniqueId to mark to store assignment score of each student.
-
Pros: Flexibility to edit assignment without having to do any operation on each student.
-
Cons: Any functionality that needs to iterate through all assignment score for a student must first iterate through UniqueAssignmentList to know which score belongs to which assignment.
-
-
Alternative 2: Store all assignment information on each student.
-
Pros: Easy to implement. All method that wants to read a student assignment information including score only need to read 1 student.
-
Cons: Requires more memory since every assignment is stored in every student. Harder to edit assignment since we must edit assignment information in every single student.
-
3.5.2. Attendance data structure
Provides a representation of an attendance session for a particular date. This enables a mapping between each student and multiple attendance sessions with a record of attendance/absence for that session.
Design Considerations
Aspect: Data Structure to support attendance operations
-
Alternative 1 (current choice): Adaptation of Assignment model, using a HashMap for each student to record the attendance/absence with the uniqueId of the Attendance session. AttendanceMark is a subclass of the Mark class from the Assignment model, limited to a value of 1 or 0. The Attendance session date is represented with the Deadline class from the Assignment model.
-
Pros: Limited code duplication, consistent model implementation, prevents inconsistent attendance records across the class.
-
Cons: Calculating attendance requires iterating and mapping.
-
-
Alternative 2: Store a list of attendance marks for each student.
-
Pros: Higher cohesion with attendance data represented together with student.
-
Cons: Attendance session data is distributed across all students which increases complexity of operations affecting all students.
-
3.6. Edit Assignment Feature
This is a feature to let user edit an assignment name, weight, maximum mark, and deadline.
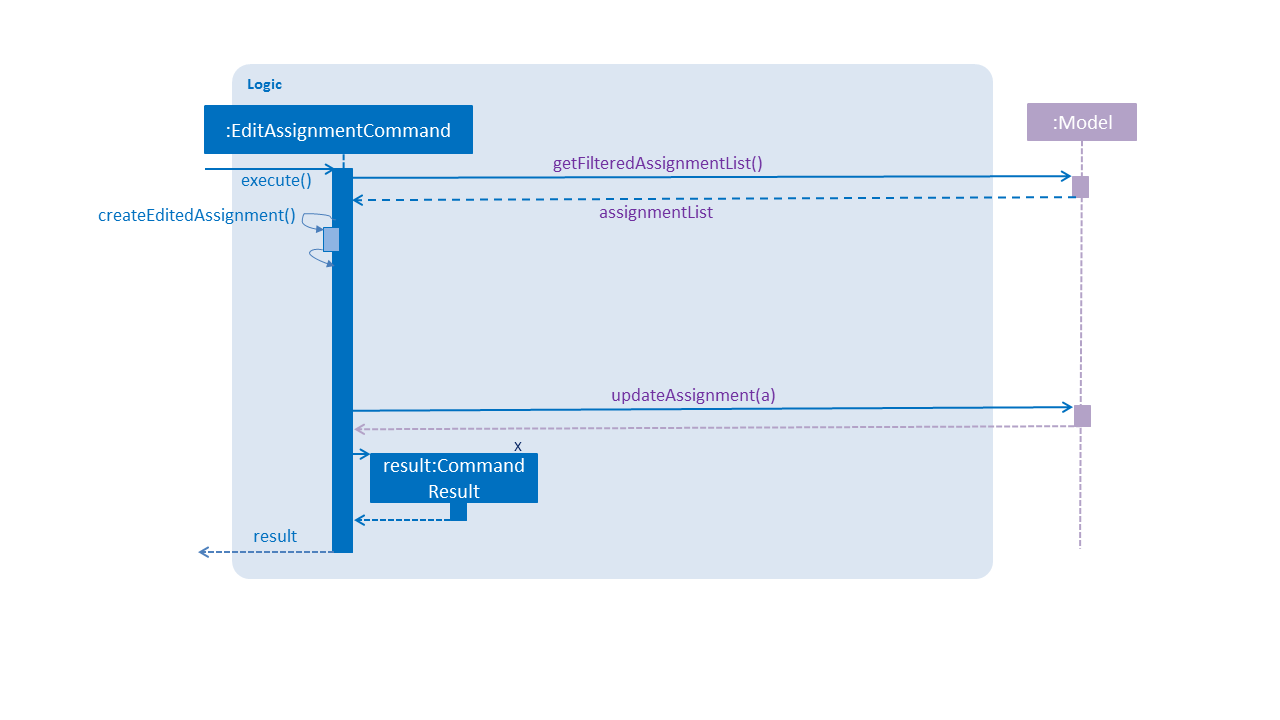
The following sequence diagram shows how the editAssignment command works

-
The user executes the
editAssignment INDEX [n/ASSIGNMENTNAME] [w/WEIGTH] [d/DEADLINE] [m/MAXMARK]command, with parametersINDEXand optional parametersASSIGNMENTNAME,WEIGHT,DEADLINE,MAXMARK. -
The
AddressBookParserclass parses the command to create a newEditAssignmentCommandclass. -
The
getFilteredAssignmentListcommand is executed and handled by theModelManagerclass. -
A new
Assignmentobject is created bycreateEditedAssignmentcommand, using information parsed from parser. -
The new
Assignmentis attached to theModelatINDEX. -
The new assignment information will now stored.
3.7. Edit Lesson Feature
This is a feature to let users edit the name and date of a lesson.
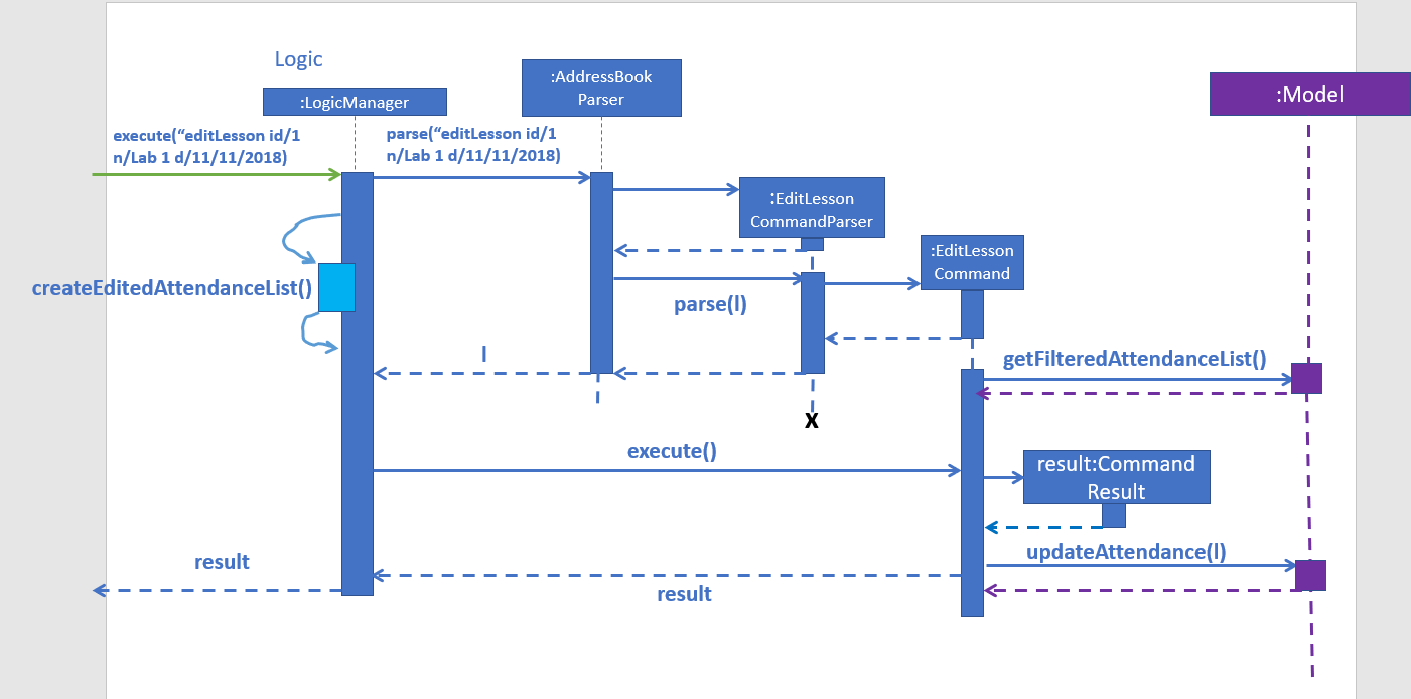
The following sequence diagram shows how the editLesson command works

-
The user executes the
editLesson id/SESSION_INDEX n/UPDATED_NAME d/UPDATED_DATEcommand, with parametersSESSION_INDEXand optional parametersUPDATED_NAME,UPDATED_DATE. -
The
AddressBookParserclass parses the command to create a newEditLessonCommandclass. -
The
getFilteredAttendanceListcommand is executed and handled by theModelManagerclass. -
A new
Attendanceobject is created bycreateEditedAttendancecommand, using information parsed from parser. -
The new
Attendanceis attached to theModelatSESSION_INDEX. -
The new lesson information will now stored.
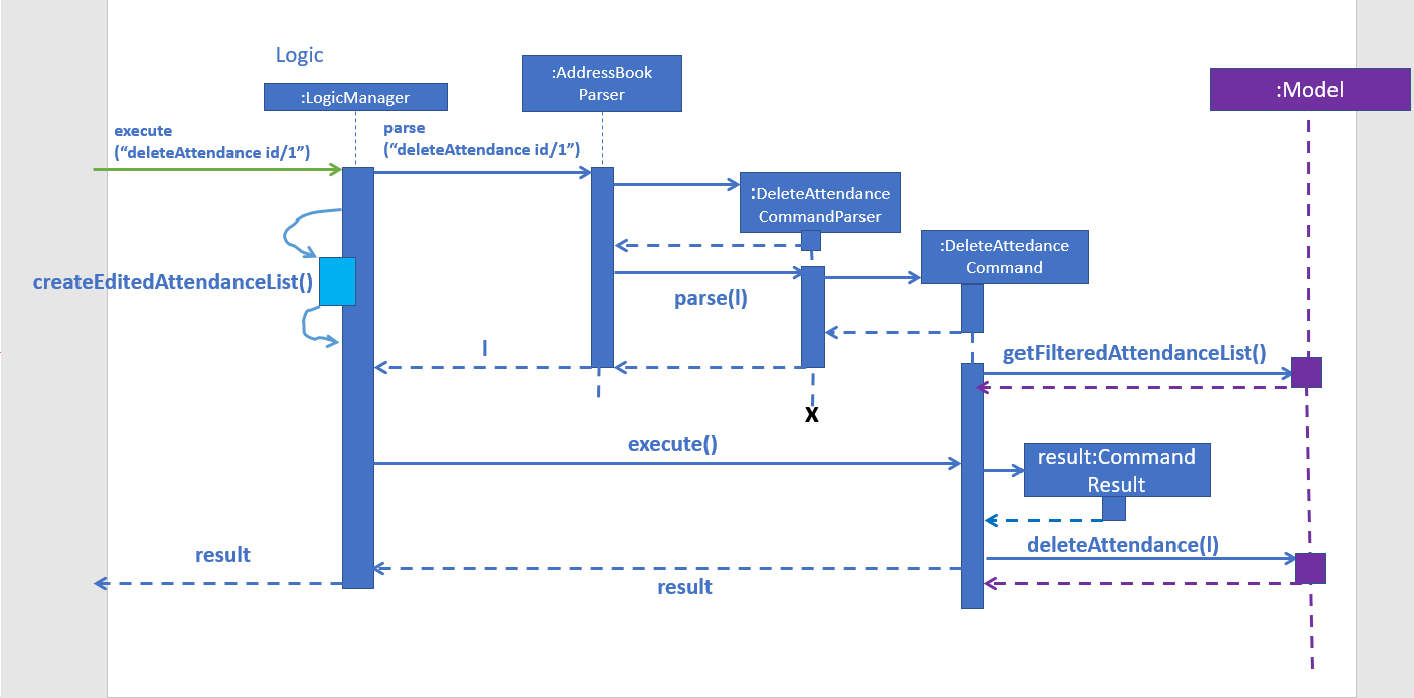
3.8. Delete Attendance Feature
This is a feature to let users remove a lesson from the address book.
The following sequence diagram shows how the deleteAttendance command works

-
The user executes the
deleteAttendance id/SESSION_INDEXcommand, with parameterSESSION_INDEX. -
The
AddressBookParserclass parses the command to create a newdeleteAttendanceCommandclass. -
The
getFilteredAttendanceListcommand is executed and handled by theModelManagerclass. -
The target
Attendanceobject is removed bycreateEditedAttendancecommand, using information parsed from parser. -
The target lesson information will now be removed.
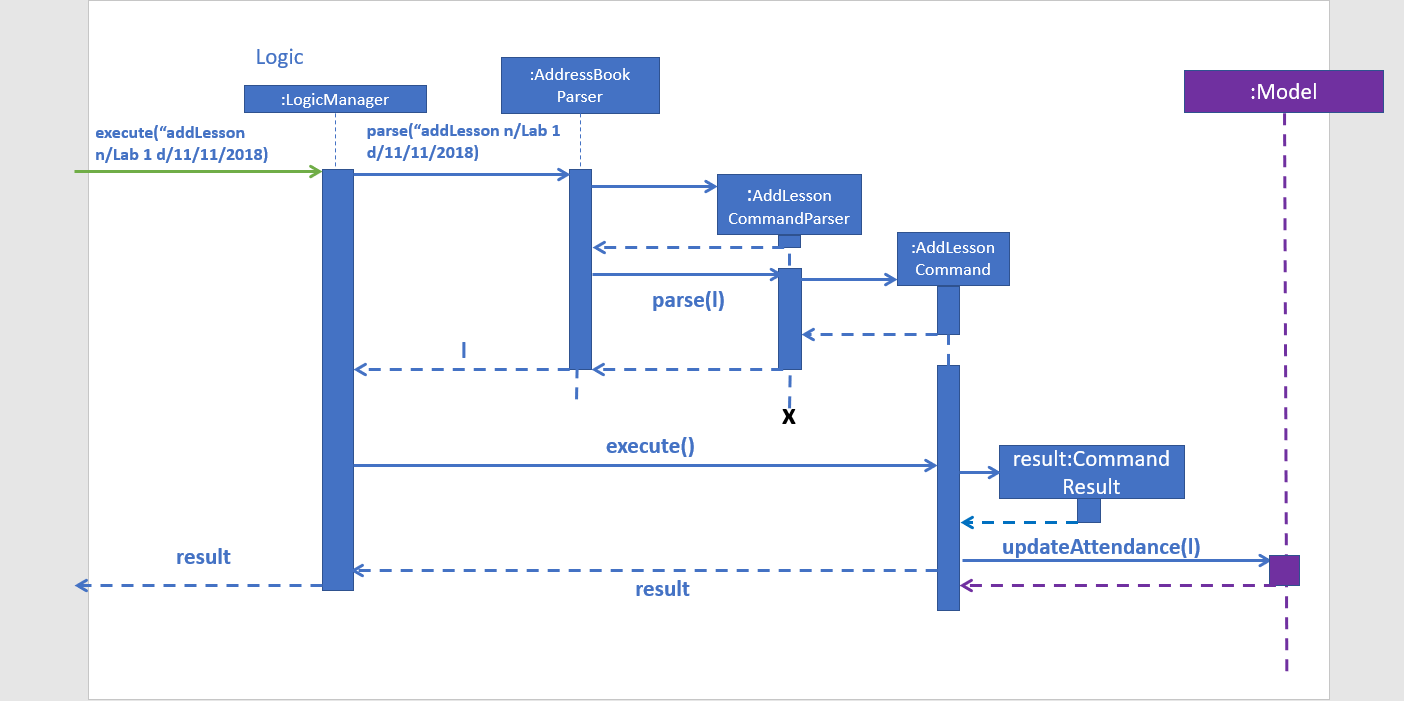
3.9. Add Lesson Feature
This is a feature to let users add a lesson to the address book.
The following sequence diagram shows how the addLesson command works

-
The user executes the
addLesson n/NAME d/DATEcommand, with parametersNAME,DATE. -
The
AddressBookParserclass parses the command to create a newAddAttendanceCommandclass. -
The
getFilteredAttendanceListcommand is executed and handled by theModelManagerclass. -
A new
Attendanceobject is created using information parsed from parser. -
The new
Attendanceis attached to theModel. -
The new lesson information will now stored.
3.10. UI-Model binding of student details
3.10.1. Current Implementation
The data MoreDetailsPanel binds itself to are filteredPersons and filteredAssignments in the Model class.
-
filteredPersons— Current students (filtered byfindcommand) stored in the database. -
filteredAssignments— The names of all the assignments that the students have in the database.
MoreDetailsPanel will be notified by any changes in the data when a related event is raised, such as
PersonPanelSelectionChangedEvent. It will then retrieve the new student’s marks and note using filteredPersons
and display them with reference to their names in filteredAssignments.
3.11. Note data structure
3.11.1. Current Implementation
A Note stores a String text (content of the note). text is final and never changed once initialized. When a
note or editnote command is executed, a new Note is created with the final text. The methods in the Note class
return a new Note object with the new text.
3.11.2. Design considerations
Aspect: Note auto-punctuation
-
Alternative 1(current choice):
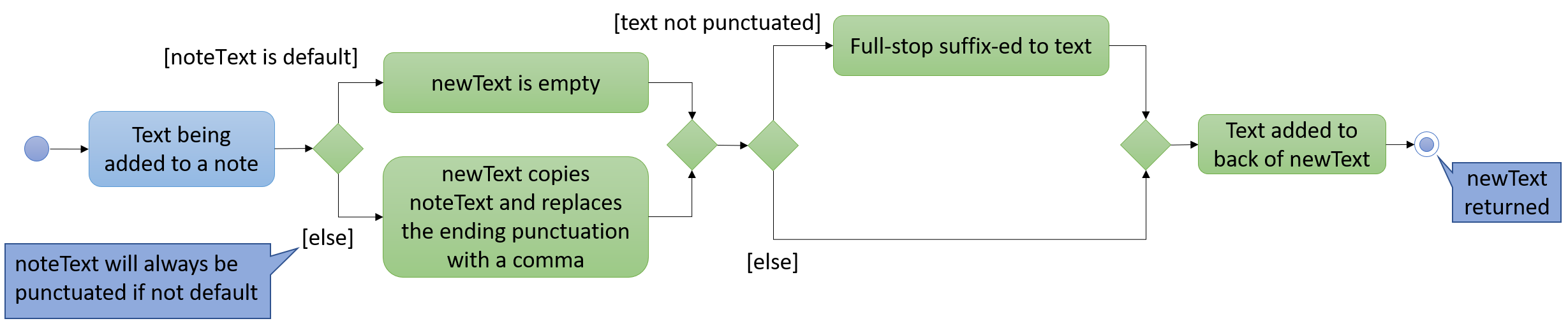
Notetexts are automatically ended with a full stop (.) if it is not added by the user, unless the user ends the text with!or?. When anoteoreditnotecommand is executed on aNotethat already has text, the previous text’s punctuation is changed to a comma (,) instead before being added to the finaltext.The workflow for this algorithm is shown below. Text refers to the text being added, noteText refers to the existing text in the
Noteand newText refers to the final text in the newly createdNote. Figure 10. Activity Diagram for Text Addition
Figure 10. Activity Diagram for Text Addition-
Pros:
-
Notetext is standardized without the user having to bother about doing so in their input.
-
-
Cons:
-
If the user wishes to end their notes with other punctuation such as
!or?, the user has to add it into their input. -
Other special characters used to end sentences will not be detected and a full stop will be added to them.
-
Developers have to manually add special characters to be checked for.
-
-
-
Alternative 2: No editing of
Notetext,textwill be whatever the user inputs.-
Pros:
-
Easy to implement, there is no need to check text input.
-
User flexibility in what they want their text to end with.
-
-
Cons:
-
User has to take more care in adding
Notetext in their input.
-
-
Aspect: Edit note implementation
-
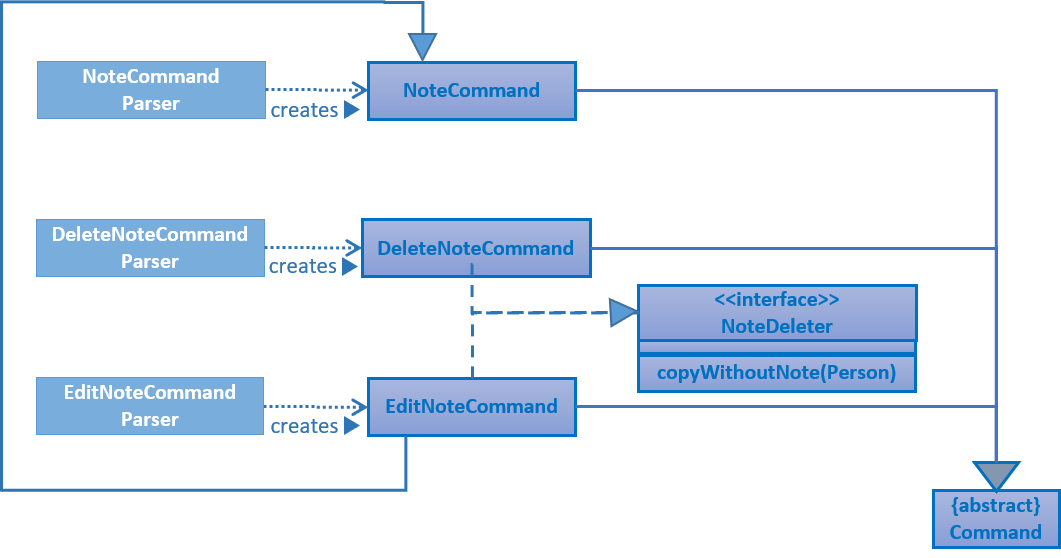
Alternative 1 (current choice): Delete the note, before adding it using
notecommand. As deleting the note is similar in bothdelnoteandeditnote, they implement theNoteDeleterinterface with has a default methodcopyWithoutNoteto reduce repeated code. Figure 11. Structure of Note commands (only classes closely related to EditNoteCommand shown)
Figure 11. Structure of Note commands (only classes closely related to EditNoteCommand shown)An example of how the
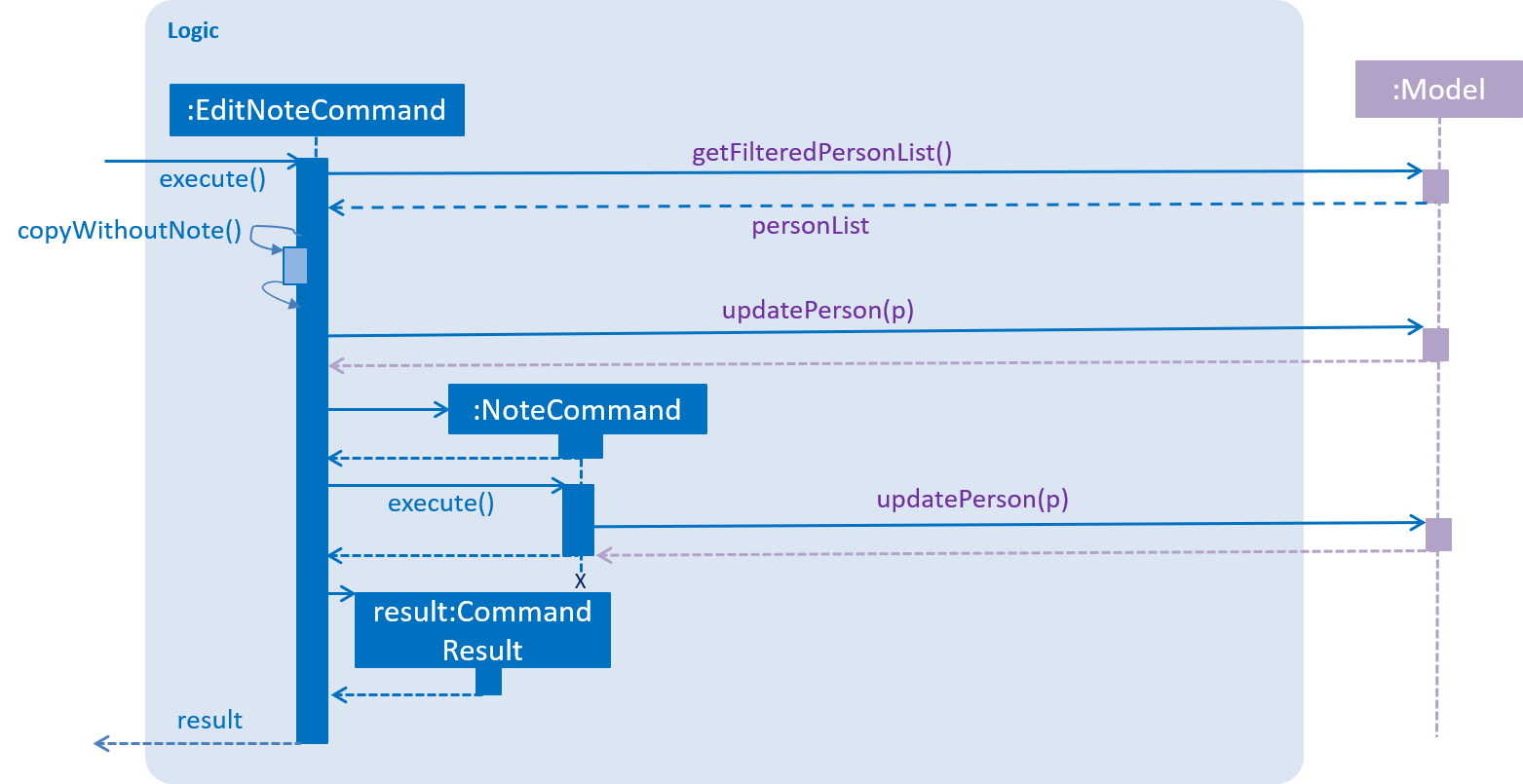
editnotecommand would work is depicted in the sequence diagram below.NoteCommandis minimally represented for brevity. Figure 12. Sequence Diagram of EditNoteCommand executing (only relevant methods are shown)
Figure 12. Sequence Diagram of EditNoteCommand executing (only relevant methods are shown)-
Pros:
-
Easier to implement.
-
Adapts with any changes to the
NoteCommandwithout needing to update.
-
-
Cons:
-
Some overhead accrued due to
NoteCommandobject creation. -
Dependency between
EditNoteCommandandNoteCommand.
-
-
-
Alternative 2: Implement a separate edit note command.
-
Pros:
-
Command will be able to work on its own.
-
-
Cons:
-
Some repeated code with
NoteCommand.
-
-
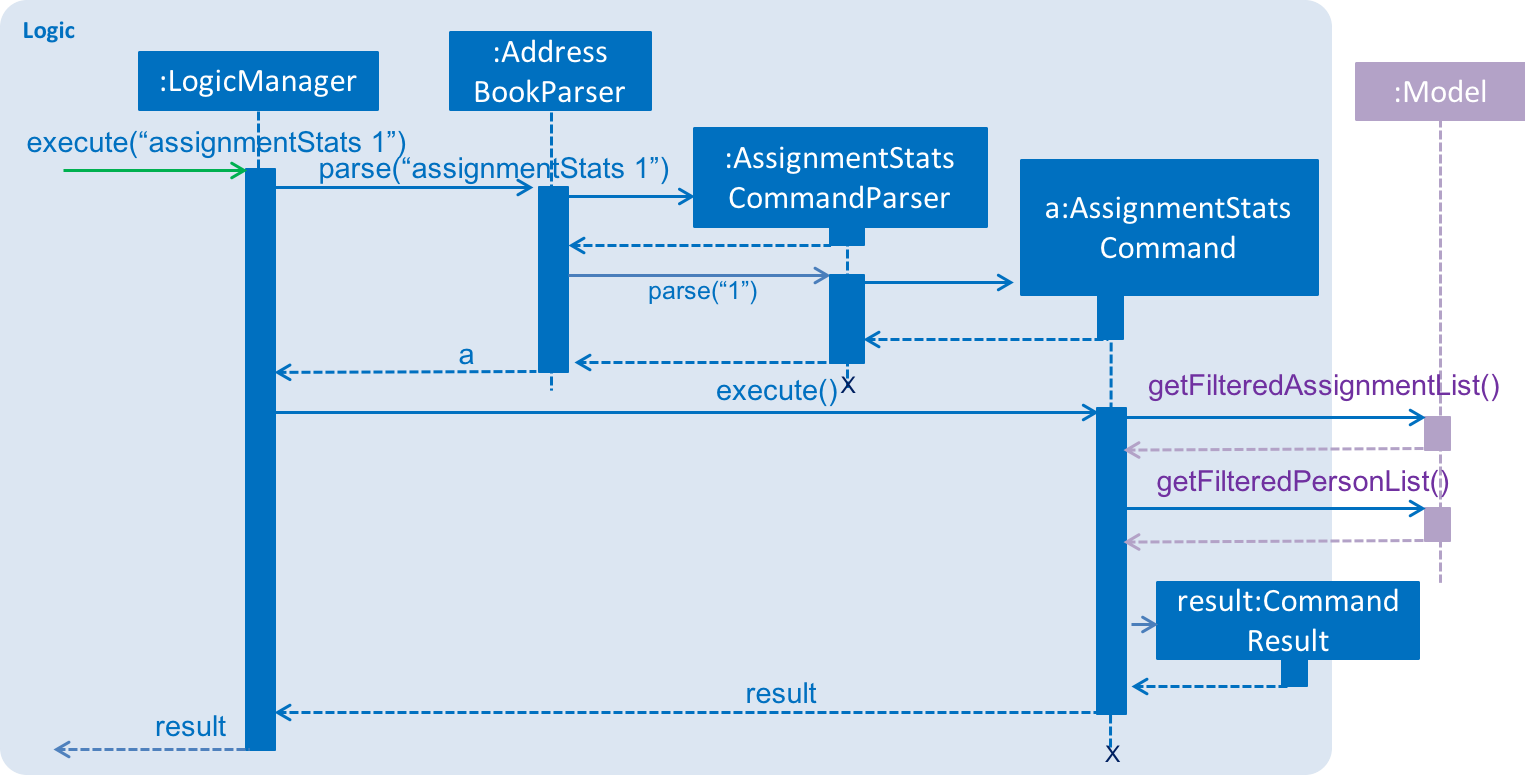
3.12. Assignment Statistics feature
3.12.1. Current Implementation
The Mark objects associated with the Assignment are obtained by filtering the Mark HashMap
using the assignment unique id as the key, for each Person in the addressbook.
The maximum, minimum, and average marks are calculated by the DoubleSummaryStatistics object.
The median, 25th, and 75th percentiles are calculated by indexing a sorted array of the Mark values.

3.12.2. Design Considerations
Aspect: Specification of the Assignment Model
-
Alternative 1 (current choice): Use a stream to filter the
Markobjects associated with theAssignment.-
Pros: Implementation follows specification of the Assignment Model.
-
Cons:
Markobjects are associated withPersonobjects, thus requiring several linear operations to obtain allMarkobjects associated with oneAssignment.
-
-
Alternative 2: Create a new mapping between
Markobjects and eachAssignment.-
Pros:
Markobjects can be aggregated over time, eliminating the need to filter each time. -
Cons: Major changes to the specification of the Assignment Model.
-
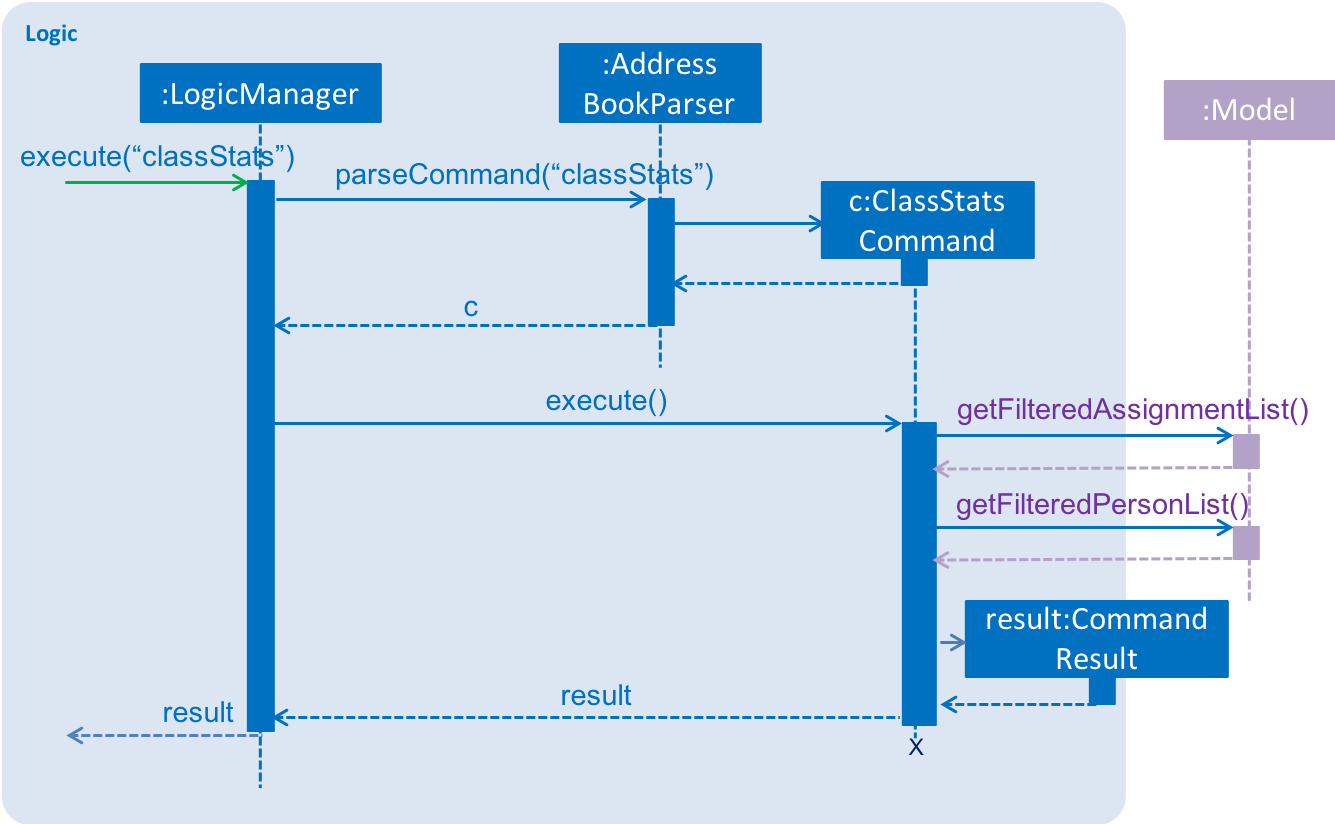
3.13. Class Statistics feature
3.13.1. Current Implementation
For each Person in the addressbook, the associated Mark objects are cross-referenced using the
unique id for each Assignment to calculate the grade of each assignment to obtain the
weighted overall grade of each student.
The maximum, minimum, and average marks are calculated by the DoubleSummaryStatistics object.
The median, 25th, and 75th percentiles are calculated by indexing a sorted array of the overall grades.

3.13.2. Design Considerations
Aspect: Specification of the Assignment Model
-
Alternative 1 (current choice): Use a stream to group the
Markobjects by association with eachPersonand calculate the overall grade using the relevantAssignmentobjects for eachMark.-
Pros: Implementation follows specification of the Assignment Model.
-
Cons: Several linear operations must be performed to bridge the association between each
Mark,Assignment, andPerson.
-
-
Alternative 2: Create a class data structure to record the data for the entire class.
-
Pros: Calculations may be performed within the data structure.
-
Cons: Increased operations for each change in data due to high coupling between
Mark,Assignment, andPerson.
-
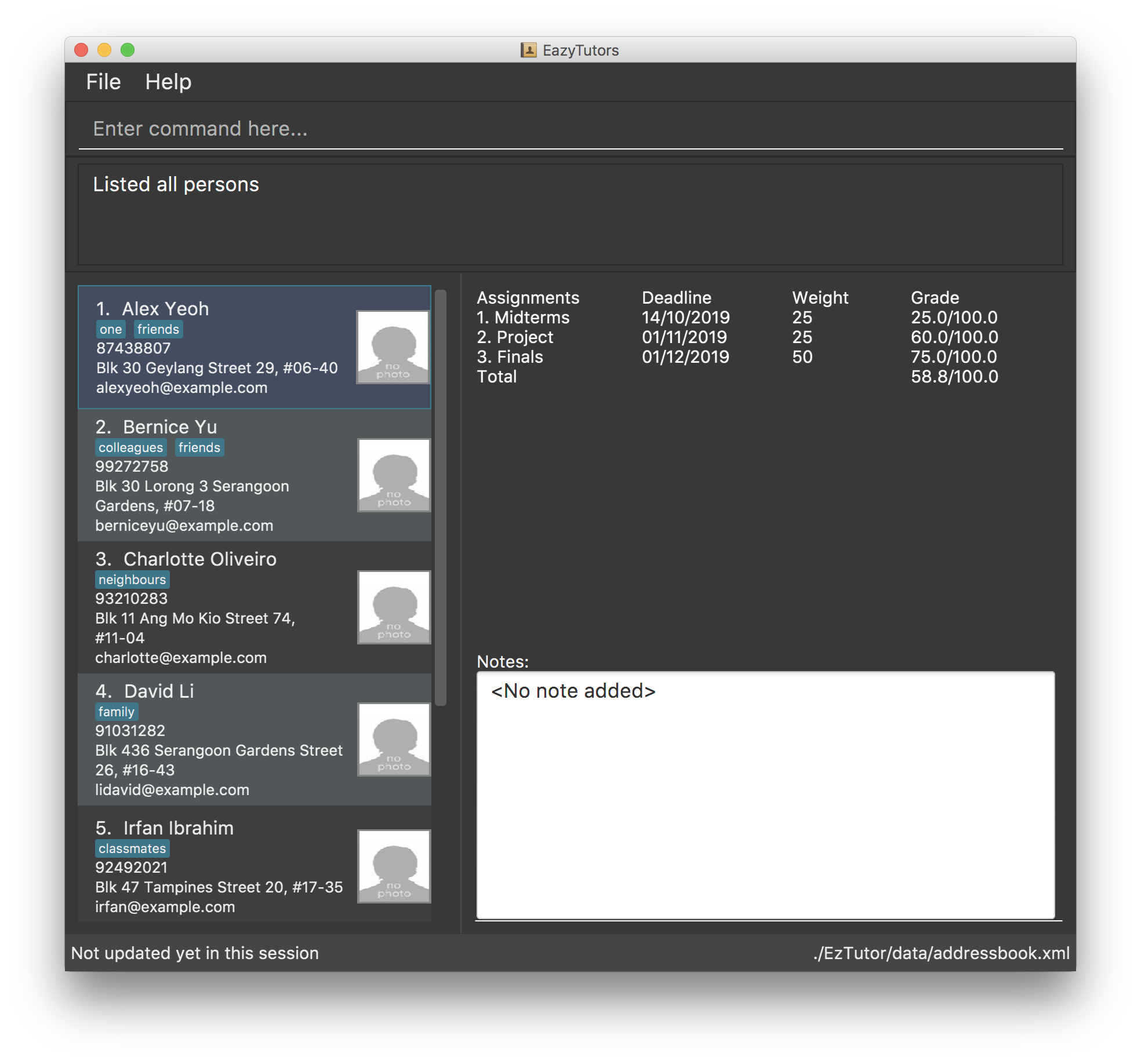
3.14. Grade Display feature
3.14.1. Current Implementation
The information for each Assignment object in the addressbook is listed,
including the the index number, name, deadline, weight, mark, and maximum mark.
The mark is obtained from the Mark associated with the selected Person object.
The total grade for the student is calculated as a weighted sum of the marks for all the assignments and listed below.

3.14.2. Design Considerations
Aspect: Evaluation of total grade for the student
-
Alternative 1 (current choice): Calculate the total grade on demand.
-
Pros: Implementation does not require additional models.
-
Cons: The calculation is linear and must bbe performed every time the student is selected.
-
-
Alternative 2: Create a new model to aggregate the total grade.
-
Pros: The total grade is readily available and may be used elsewhere in the application.
-
Cons: Increased operations for each change in data to update the total grade.
-
3.15. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.16, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.16. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
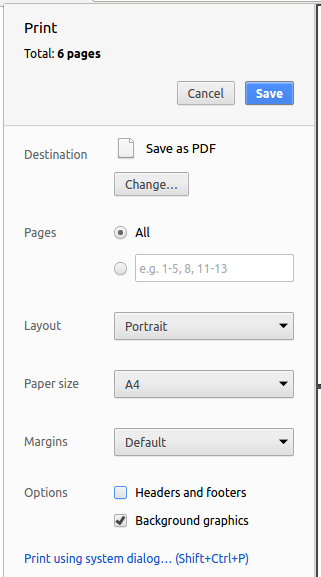
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
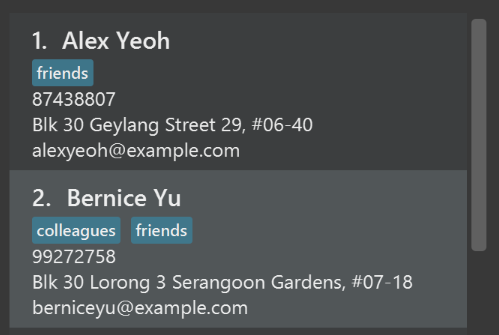
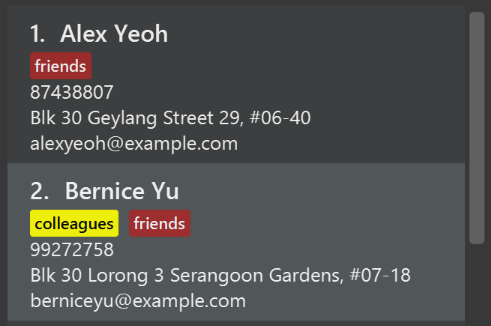
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
Tutors or teachers
Value proposition:
-
Our application helps lecturers/tutors manage simple administrative tasks such as:
-
Tracking student’s attendance
-
Tracking student’s academic performance
-
Tracking student’s participation in lessons
-
Tracking student’s profile
-
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
tutor |
monitor the attendance level of each student |
allocate attendance marks accordingly |
|
busy tutor |
mark attendance using this app |
forgo manually marking on a copy of the class list |
|
tutor |
monitor the assignment submissions of each student |
keep track of who has submitted and who has not |
|
concerned tutor |
monitor the test scores of all my students taking the module |
identify the weaker students who need more help |
|
tutor |
input student assignment scores |
keep track of them |
|
tutor |
record participation marks of each student in tutorial |
effectively keep track without tedious manual documentation |
|
tutor |
review student’s feedback of me |
improve my lessons |
|
tutor |
quickly sort and identify which student needs help |
customise my teaching to each student |
|
tutor |
view my students’ images |
identify them during class |
|
tutor |
send automatic reminders to students who have not submitted their assignments |
ensure they will not miss out on learning |
|
tutor |
calculate the average, median, and 25/75 percentile marks |
know how the cohort performed |
Appendix D: Use Cases
(For all use cases below, the System is EazyTutors and the Tutor is the user, unless specified otherwise)
Use case: Check Attendance
MSS
Precondition: Home page
-
Tutor chooses to check attendance
-
EazyTutors requests for details of which tutorial session
-
Tutor enters the requested details.
-
EazyTutors displays the list of students who attended the tutorial session
Use case ends.
Extensions
-
3a. EazyTutor detects error in the entered data.
-
3a1. EazyTutors requests for correct data.
-
3a2. User enters new data.
-
3a3. Goes to step 4 with new details.
-
Use case: Assignment Submission
MSS
-
Tutor chooses to check for Assignment Submission
-
EazyTutors requests for details of which assignment
-
Tutor enters the requested details.
-
EazyTutors displays the list of students who submitted assignment.
Use case ends.
Extensions
-
1a. No assignment has been registered in EazyTutors yet.
-
1a1. EazyTutors shows an error window informing user that there are no assignments to view.
Use case ends.
-
-
3a. EazyTutors detects error in the entered data.
-
3a1. EazyTutors requests for correct data.
-
3a2. User enters new data.
-
3a3. Goes to step 4 with new details.
-
Use case: Assignment Grading
MSS
Precondition: Home page
-
Tutor navigates to student list
-
EazyTutors shows list of students
-
Tutor selects the student
-
EazyTutors shows assignments that the student has submitted
-
Tutor chooses assignment to grade
-
EazyTutors shows current assignment score if any
-
Tutor inputs student’s new/updated score
-
EazyTutors shows the updated score
Use case ends.
{More to be added}
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse, if they choose to use the Command Line Interface.
-
Users should be able to use basic functions of the application with the UI without referring to the user guide.
{More to be added}
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
G.2. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size),delete -1(where index should not be negative)
Expected: Similar to previous.
-
G.3. Adding a person
-
Adding a person to the current list
-
Prerequisites: No student already exists in the student list with the same name. If there is an index specified, it must be a positive integer lesser than the current size of the student list + 1.
-
Test case:
add n/John Doe p/67891234 e/johnd@gmail.com a/Parliament House t/friend s/2
Expected: Student with name "John Doe" added to 2nd index of list. Details of the added student shown in the status message. Timestamp in the status bar is updated. -
Test case:
add n/John Doe
Expected: Student with name "John Doe" added to bottom of list, all other details are empty. Details of the added student shown in the status message. Timestamp in the status bar is updated. -
Test case:
add n/John Doe s/1
Expected: Similar to previous, except the student is now added to the top of the list. -
Test case:
add n/ p/98765432 e/test@example.com
Expected: No person is added. Error details shown in the status message. Status bar remains the same. -
Other incorrect add commands to try:
add n/John Doe p/99,add n/John Doe t/good friend, `add n/John Doe e/test(commands where the parameters used are invalid)
-
G.4. Adding a note
-
Adding a note to a student
-
Prerequisites: There must be a student at the index specified. The index must be a positive integer.
-
Test case:
note 1 test
Expected: If the first student had no note, his note as displayed at the bottom right is nowtest., else,test.is added to back of his existing note, with the full-stop of existing note changed to a comma. Details of student to whom the note was added is shown in the status message. Timestamp in the status bar is updated. -
Test case:
note 2 great!
Expected: Similar to previous, except the note ends with an exclamation mark instead. -
Test case:
note 1 test2
Expected: No note is added. Error details shown in the status message. Status bar remains the same. -
Other incorrect note commands to try:
note 1test,note 1 test(where the format is incorrect) Expected: Similar to previous.
-
G.5. Deleting a note
-
Deleting a note of a student
-
Prerequisites: Student at specified index must have an existing note.
-
Test case:
delnote 1
Expected: Note of first student is deleted. Details of the student whose note was deleted shown in the status message. Timestamp in the status bar is updated. -
Test case:
delnote 0
Expected: No note is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delnote,delnote x(where x is larger than the list size),delnote -1(where index should not be negative)
Expected: Similar to previous.
-
G.6. Editing a note
-
Editing a student’s note
-
Prerequisites: Student at specified index must have an existing note.
-
Test case:
editnote 1 test?
Expected: New notetest?displayed on bottom right of window. Details of student whose note was edited shown in the status message. Timestamp in the status bar is updated. -
Test case:
editnote 2 might need more help on recursion.
Expected: Similar to previous, except the note ends with a full-stop instead. -
Test case:
editnote 1 test2
Expected: No change to the note. Error details shown in the status message. Status bar remains the same. -
Other incorrect note commands to try:
editnote 2inquisitive,note 1 consult at 2pm(where the format is incorrect)
Expected: Similar to previous.
-
G.7. Testing Assignment Manipulation
Optional Prerequisite: There is at least 1 person recorded in the application to view assignments in the gui.
-
Adding an assignment to the application
-
Prerequisites: Application currently do not have an assignment with the same name.
-
Test case:
addAssignment n/Assignment1 w/15 d/31/12/2019 m/100
Expected: New assignment called "Assignment1" is added to the application, if you select a student, Assignment1 will appear on the MoreDetailsPanel on the right of student list. -
Test case:
addAssignment n/Assignment2 w/a d/31/12/2019 m/100
Expected: Error message appear: weight must be a real number.
-
-
Deleting an assignment
-
Prerequisites: There is at least 1 assignment stored in the application.
-
Test case:
deleteAssignment 1
Expected: The first assignment on the assignment list will be deleted. -
Test case:
deleteAssignment asdf
Expected:Invalid command formaterror.
-
-
Editing an assignment
-
Prerequisites: There is at least 1 assignment stored in the application. There is no assignment with the name "Assignment2"
-
Test case:
editAssignment 1 n/Assignment2 w/30
Expected: the first assignment’s name in the assignment list changed to "Assignment2" and its weight changed to 30.
-
-
Marking a person
-
Prerequisites: There is at least 2 person and 1 assignment stored.
-
Test case:
markAssignment 2 id/1 m/30
Expected: second person in the list have his/her mark stored for first assignment. He/She got 30 marks for it.
-
-
Sorting assignments
-
Prerequisites: There is at least 2 assignment and not ordered from oldest to latest by deadline.
-
Test case:
sortAssignment
Expected: the assignments are all sorted by deadline and if they have same deadline, then by name.
-
G.8. Testing Assignment Statistics
-
Statistics of assignment with no marks entered
-
Prerequisites: Students list not empty. Assignment list contains assignments with no marks entered for any student.
-
Test case:
assignmentStats 1
Expected: Statistics data is all 0.
-
-
Statistics of assignment after student with marks deleted
-
Prerequisites: Students list contains 1 student with marks for an assignment.
-
Test case:
delete 1assignmentStats 1
Expected: Statistics data is all 0 because marks are deleted along with the student.
-
-
Statistics of deleted assignment
-
Prerequisites: Assignment list contains an assignment to be deleted.
-
Test case:
deleteAssignment 1assignmentStats 1
Expected: Assignment is no longer accessible, invalid index or index refers to other assignment.
-
-
Statistics of assignment with marks entered
-
Prerequisites: Students list not empty. Assignment list contains an assignment with marks entered for any student.
-
Test case:
assignmentStats 1
Expected: Statistics data is accurate according to the marks.
-
G.9. Testing Class Statistics
-
Statistics of class with no students and no assignments
-
Prerequisites: Students list and assignment list is empty.
-
Test case:
classStats
Expected: Statistics data is all 0.
-
-
Statistics of class with students but no assignments
-
Prerequisites: Students list contains students but no assignments.
-
Test case:
classStats
Expected: Statistics shows the number of students, other data is all 0.
-
-
Statistics of class with students and assignments but no marks entered
-
Prerequisites: Students list not empty. Assignment list contains assignments with no marks entered for any student.
-
Test case:
classStats
Expected: Statistics shows the number of students and the maximum grade is the total weight of the assignments, other data is all 0.
-
-
Statistics of class with students and assignments with marks entered
-
Prerequisites: Students list not empty. Assignment list contains assignments with marks entered for students.
-
Test case:
classStats
Expected: Statistics data is accurate according to the total marks of the students.
-
{ more test cases … }
G.10. Add Profile Photo
-
Prerequisites: The Profile Photo should not exceed 5MB.
-
Advantage: Restricts user from uploading large image files as this may affect performance of the application.
-